Webpack - Ep. 3 - File/Extract Loaders for HTML and Images

Webpack 2 — #14 — Добавляем картинки, file-loaderПодробнее

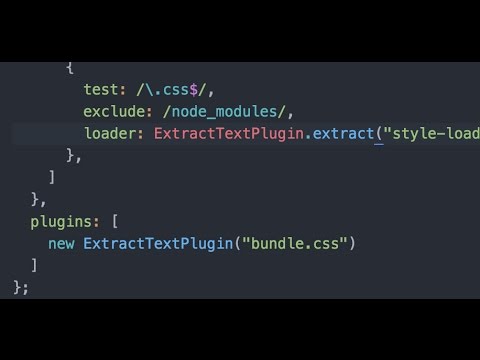
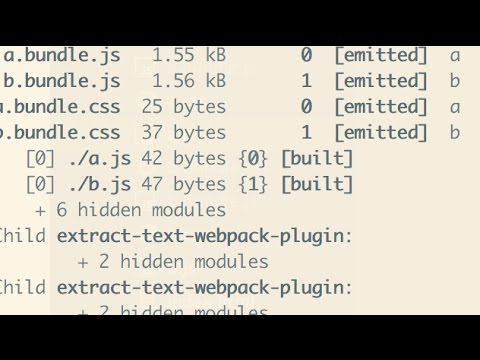
Webpack single CSS output file - ProgrammingTIL Webpack Video Tutorial Screencast 0006Подробнее

Webpack Image Loader | Webpack LoadersПодробнее

Html loader, file loader, and Clean Webpack PluginПодробнее

HTML + IMAGE LOADERS | Webpack 2 Basics TutorialПодробнее

Webpack Part #3 - Including CSS, Images, Font into your projectПодробнее

Webpack ExtractTextPlugin Separate Generated CSS files - ProgrammingTIL Webpack 0005Подробнее

Webpack 2 - How to load images with Webpack 2Подробнее

JavaScript : How to load image files with webpack file-loaderПодробнее

Webpack Loader TutorialПодробнее

Webpack Loaders for CSS, SCSS, ES6, and JSHint - Ep. 3Подробнее

#6 Webpack Image Loaders npm | Load Images with Webpack | File Loader npm | Webpack Basics TutorialПодробнее

Webpack: Working with ImagesПодробнее

Learn Webpack Pt. 8: Html-loader, File-loader, & Clean-webpackПодробнее

Copying Images in HTML Files to Output Directory with WebpackПодробнее

WEBPACK 2 TUTORIAL #2 - Loaders, CSS, SASS, ExtractTextPlugin.Подробнее
