HTML + IMAGE LOADERS | Webpack 2 Basics Tutorial

Getting started with Webpack GSP1132Подробнее

How to bundle images using webpack?Подробнее

Webpack - Basics, Loaders, Asset Modules, Code Splitting and Tree ShakingПодробнее

Loader, Html Loader & File Loader | Part #4 | Webpack Tutorial in HindiПодробнее

Webpack tutorial: Create a config from scratchПодробнее

Webpack: Working with ImagesПодробнее

Learn Webpack - Full Tutorial for BeginnersПодробнее

#6 Webpack Image Loaders npm | Load Images with Webpack | File Loader npm | Webpack Basics TutorialПодробнее

Learn Webpack Pt. 8: Html-loader, File-loader, & Clean-webpackПодробнее

Optimize images using Webpack | Webpack tutorialsПодробнее

Webpack 4: Beyond the Basics : Better Errors and Loaders for HTML & ImagesПодробнее

Configure Webpack with image-loader, sass-loader, code-splitting, multiple entries and moreПодробнее

WEBPACK + MULTIPLE HTML FILES | Webpack 2 Basics TutorialПодробнее

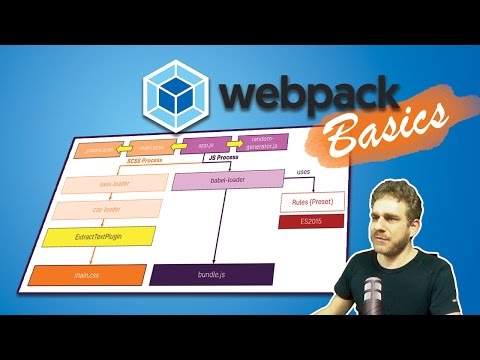
BASIC BABEL + SCSS WORKFLOW | Webpack 2 Basics TutorialПодробнее

Webpack 2 - How to load images with Webpack 2Подробнее

Webpack 2: A Full TutorialПодробнее

Webpack 2 - A full tutorialПодробнее