WEBPACK 2 TUTORIAL #2 - Loaders, CSS, SASS, ExtractTextPlugin.

Configure Webpack with image-loader, sass-loader, code-splitting, multiple entries and moreПодробнее

Webpack 2 - Style, CSS and Sass loadersПодробнее

Webpack 2 — #8 — SASSПодробнее

Урок 14. Webpack. CSS Loaders. ExtractTextPluginПодробнее

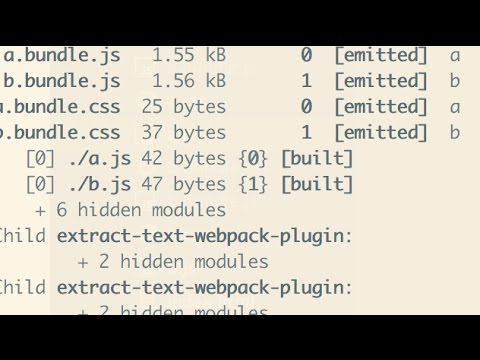
Webpack ExtractTextPlugin Separate Generated CSS files - ProgrammingTIL Webpack 0005Подробнее

Webpack & CSS - 7. Extract text pluginПодробнее

Webpack Loaders, CSS, & SASSПодробнее

Webpack 2 - A full tutorialПодробнее

Webpack Sass Loader #6Подробнее

Webpack Tutorial for Beginners #6 - SASS LoadersПодробнее

Webpack - CSS & SCSS Pt2Подробнее

Let's Learn Webpack 2 - Extracting CSSПодробнее

WEBPACK 2 TUTORIAL #3 - Generate our custom HTML templateПодробнее

Webpack & CSS - 6. Setting up pre-processors (sass)Подробнее

Webpack Build Tool - CSS SASS LESSПодробнее
