NodeJS : Dumping whole array: console.log and console.dir output "... NUM more items]"
NodeJS : Dumping whole array: console.log and console.dir output "... NUM more items]"Подробнее
![NodeJS : Dumping whole array: console.log and console.dir output '... NUM more items]'](https://img.youtube.com/vi/zCSl4xsX-qI/0.jpg)
Inspect your nested objects easily with console.dir #shortsПодробнее

How to Show Arrays Organized in the Console.log JavascriptПодробнее

i quit using console.log in prodПодробнее

Stop Using console.log. Use These Methods InsteadПодробнее

console dir, dirxml and diff log() vs dir() in javascript in 5 minsПодробнее

Stop only using console.log! – all javascript console functionsПодробнее

Debugging javascript with console table (log)Подробнее

Master Console Logging! | There Is More than console.logПодробнее

Console.log() - No variables available hack 🔥Подробнее

You're not using these Console Logging Tricks... Yet!!!Подробнее

Leetcode 1678 | Goal Parser Interpretation | JavaScript | DSA Placement Series – Problem 10Подробнее

Log Multiple Values to Console in JavaScriptПодробнее

[object Object]: How to console.log a Observable Array? With subscribe ItemПодробнее
![[object Object]: How to console.log a Observable Array? With subscribe Item](https://img.youtube.com/vi/pXm4366TGLg/0.jpg)
Mastering Inspect Element: Tips and Tricks for Web Development and DebuggingПодробнее

NPM - Do better than console.logПодробнее

Console is More Than Just logПодробнее

The hardest JavaScript array method!Подробнее

Loop through the data in JavaScript Get items in arrays and objects output the data using JavaScriptПодробнее

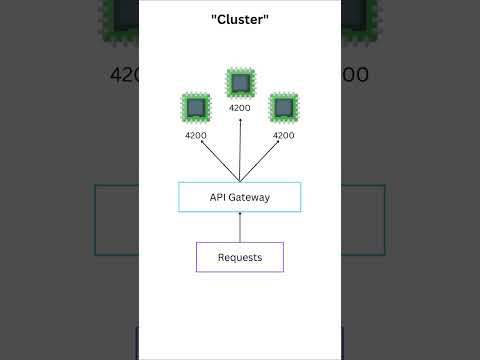
When to use Node.js "cluster" vs "worker thread"? #ShortsПодробнее