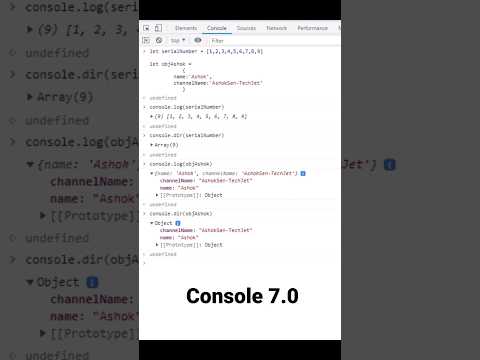
Inspect your nested objects easily with console.dir #shorts

Console.log VS Console.dir #short #shorts #javascript #react #developer #interviewПодробнее

Mastering Inspect Element: Tips and Tricks for Web Development and DebuggingПодробнее

Console Logging: Capturing and Displaying Messages in JavaScript | #shortsvideo #viralПодробнее

How to avoid [Object object] in console logs #javascript #webdev #frontendПодробнее
![How to avoid [Object object] in console logs #javascript #webdev #frontend](https://img.youtube.com/vi/8n20TS489wE/0.jpg)
😲😲 Hide Object Properties from Iteration or Console in JavaScript! #shorts #javascript #programmingПодробнее

JS TIPS & TRICKS / ONE LINERS #50 #shorts - Destructure Nested ObjectПодробнее

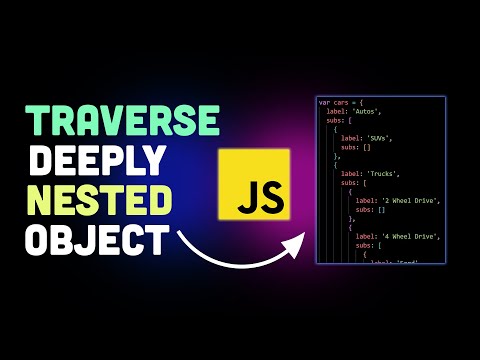
How to EASILY traverse through a deeply nested object (JavaScript Interview Question)Подробнее

View the properties of HTML element using JavaScript console.dir() | JavaScript | Siraj MПодробнее

How to hide object properties from console logs and iteration #shortsПодробнее

Debugging javascript with console table (log)Подробнее

JavaScript : What's the difference between console.dir and console.log?Подробнее

NodeJS : node console.log / util.inspect for nested Object / ArrayПодробнее

useLayoutEffect Vs useEffect - Which Is Better?Подробнее

Viewing Nested Objects in Chrome consoleПодробнее

You Must Understand Reference Vs Value In JavaScriptПодробнее

17 Pieces of C# Syntax That Make Your Code ShortПодробнее

console dir, dirxml and diff log() vs dir() in javascript in 5 minsПодробнее

Console object uses in JS you don't know about.Подробнее

Stop Nesting Your Code So MuchПодробнее

JavaScript console.log, console.table(), console.clear() #shorts #youtubeshorts #javascript #nodeПодробнее
