Elevate Your CSS Using :nth-of-type() Pseudo-Class Selector

Unlock Your Creativity : CSS Pseudo-Classes Explained Styling Based on User Interaction and StateПодробнее

nth-of-type vs. nth-child - CSS SelectorsПодробнее

:nth-of-type - CSS Pseudo Selector Explained !Подробнее

CSS Tutorial For Beginners 24 - nth of Type SelectorsПодробнее

Master the :nth-child() Pseudo-ClassПодробнее

CSS Tricks - Pseudo Classes (nth-child, nth-of-type)Подробнее

CSS_4 Pseudo Classes Selectors Made Easy | Dynamic & Structural ExplainedПодробнее

:nth-last-of-type - CSS Pseudo Selector Explained !Подробнее

nth-child() just got an upgradeПодробнее

CSS Nth-Child SelectorsПодробнее

Learn CSS pseudo-classes in 7 minutes! ☟Подробнее

The new CSS pseudo-classes explained - :is() :where() :has()Подробнее

Unlock the Power of :nth-last-child() Pseudo-Class in CSSПодробнее

Псевдоклассы :nth-of-type & :nth-last-of-type в CSS || Full CSS course from A to ZПодробнее

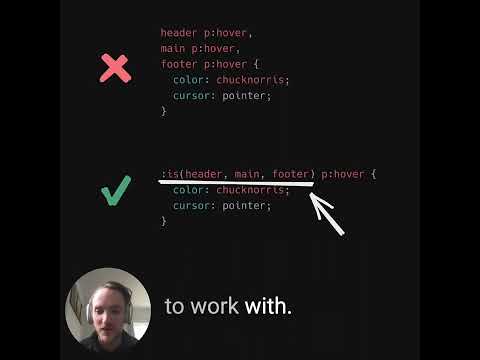
Use the :is() pseudo-class in CSS for cleaner nested selectorsПодробнее

Understanding the nth child Selector in CSS | nth-child property in CSSПодробнее

Selenium CSS Selector #8 - First-of-type, Last-of-type, Nth-of-type()Подробнее

13 - СSS селекторы - Селектор n-го элемента по типу :nth-of-type()Подробнее
