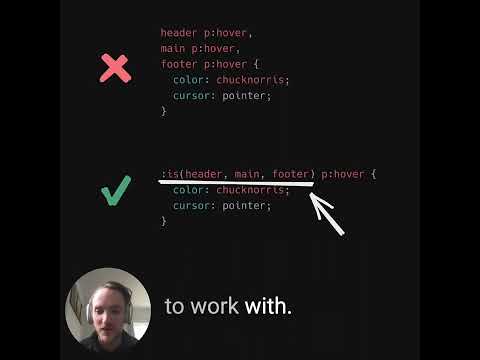
Use the :is() pseudo-class in CSS for cleaner nested selectors

How to Apply CSS Properties to the Same Class in SCSSПодробнее

How to Use the :not Pseudoclass in SASS Nesting for Form InputsПодробнее

Learn CSS Nesting in 4 Minutes (Pros & Cons)Подробнее

:last-child CSS pseudo-class selector - 🚀 Exercise - CSS selectors #css #CSSselectorsПодробнее

The new CSS pseudo-classes explained - :is() :where() :has()Подробнее

:last-child CSS pseudo-class selector - 🌱 Fundamentals- CSS selectors #css #CSSselectorsПодробнее

Learn CSS pseudo classes in 5 minutes 👨👧👦Подробнее

CSS Pseudo-classes: in 100 SecondsПодробнее

Ep-02 | Selectors in CSS | ID, Class , Element, Attribute, Pseudo, Nested Selectors.Подробнее

One selector. One surprise. 💡Ever wondered how CSS picks the first child?Let your code speak beautyПодробнее

CSS Tutorial: Pseudo-Classes | Web Development | by Rahul ChaudharyПодробнее

CSS’s :target pseudo-class is surprisingly powerfulПодробнее

Learn Every CSS Selector In 20 MinutesПодробнее

Pseudo class selectors vs Pseudo element selectors| Learn how advanced css pseudo selectors workПодробнее

CSS Tutorial: Pseudo-Classes | Web Development | by Rahul ChaudharyПодробнее

Pseudo Classes CSS , Pseudo Elements, ::before and ::after in CSS | Web Development Course #31Подробнее

Say Goodbye to CSS Chaos with :is() Pseudo-Class SelectorПодробнее

Master the :nth-child() Pseudo-ClassПодробнее

CSS Selectors MasterClass | Sigma Web Development Course - Tutorial #17Подробнее

Boost Your CSS Workflow with :where() Pseudo-Class SelectorПодробнее

Learn CSS pseudo-classes in 7 minutes! ☟Подробнее

CSS Pseudo-Classes vs Pseudo-Elements | Pseudo-Selectors TutorialПодробнее
