:nth-of-type - CSS Pseudo Selector Explained !
20. first of type| last of type | nth of type | pseudo classes in cssПодробнее

09 - CSS Pseudo-Classes Explained (from :hover to :nth-child) | CSS FundamentalsПодробнее

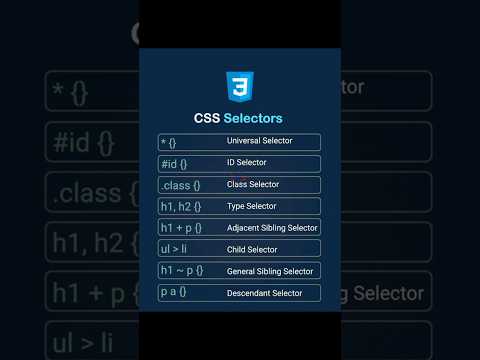
CSS Selectors explain #coding #python #fortnite#htmlfullcourse #htmltutorial #css #javascript #htmlПодробнее

Chapter 18 | Mastering nth-child and nth-of-type Selectors | CSS TutorialПодробнее

CSS : nth of Syntax pseudo Class | nth-child and nth-of-typeПодробнее

Master 18 CSS Pseudo-Classes: Beginner to Advanced TutorialПодробнее

Unlock Your Creativity : CSS Pseudo-Classes Explained Styling Based on User Interaction and StateПодробнее

CSS Selector Pseudo-Classes: First-of-Type, Last-of-Type, Nth-of-Type in Selenium WebDriverПодробнее

Master CSS Selectors: nth-child(), nth-of-type(), nth-last-child(), & nth-last-of-type() ExplainedПодробнее

CSS Tutorial: CSS Pseudo Classes Selectors Explained | CSS full course for beginners | Class 35Подробнее

Unleash the Power of :nth-last-of-type() Pseudo-Class SelectorПодробнее

CSS Pseudo-Classes | CSS Pseudo Classes Selector in Hindi | #css38Подробнее

nth-of-type (PSEUDO CLASS CSS)Подробнее

:nth-child() has an amazing upgrade not enough people are talking aboutПодробнее

nth-of-type pseudo class in css | nth child even or odd.Подробнее

nth-child() just got an upgradeПодробнее

CSS Pseudo-Classes Selectors Tutorial in Hindi/UrduПодробнее

CSS Pseudo Classes | nth-of-type, nth-last-of-type | CSS Tutorials For BeginnersПодробнее

CSS Tutorial For Beginners In Urdu / Hindi 24 - Nth Of Type SelectorsПодробнее

🔴 16. CSS Pseudo-classes, CSS Pseudo-elements, :first-child, :nth-child, :checked, :focus #htmlcssПодробнее
