Chrome Dev Tools Debugging CSS
21 browser dev tools tips you need to knowПодробнее

Learn How to Use the Chrome AI Assistant for Styling CSS in Under 10-minutes [2025]Подробнее
![Learn How to Use the Chrome AI Assistant for Styling CSS in Under 10-minutes [2025]](https://img.youtube.com/vi/8dYJ9hqqrNw/0.jpg)
chrome dev tools debugging cssПодробнее

chrome dev tools debugging cssПодробнее

debug css cascade order with devtools devtoolstipsПодробнее

Chrome developer tool debugging, web ui themes using css variablesПодробнее

Chrome developer tool debugging, web ui themes using css variablesПодробнее

(2) Frontend DevTools Debugging Mastery Course: CSS debuggingПодробнее

Debugging CSS in Real Time with DevToolsПодробнее

How To Debug React Apps Like A Senior DeveloperПодробнее

Do you find the CSS documentation pop up useful?Подробнее

256. Chrome DevTools, HTTP-пуш, Apple ARM, разметка, CSS-книга, пиксель-пёрфект, миниапы ВКонтактеПодробнее

Fun & powerful: Intro to Chrome DevTools #DevToolsTipsПодробнее

Chrome Developer Tools Complete Tutorial | Dev Tools for Beginners | TamilПодробнее

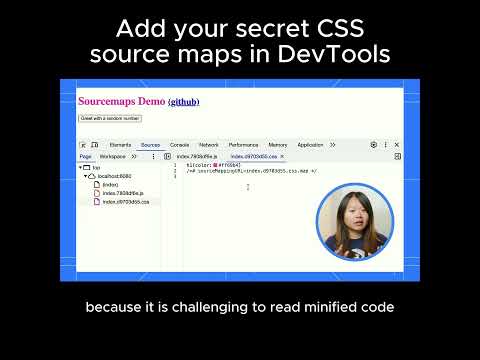
Load private CSS source maps manually to debugПодробнее

Mastering CSS Debugging with Browser Developer Tools Optimization Techniques #css #cssbasics #css3Подробнее

CSS Debugging Tips and TricksПодробнее

How to Debug CSS CodeПодробнее

How to Use Chrome Developer Tools to Write Better CSSПодробнее

HTML vs DOM? Let’s debug them #DevToolsTipsПодробнее
