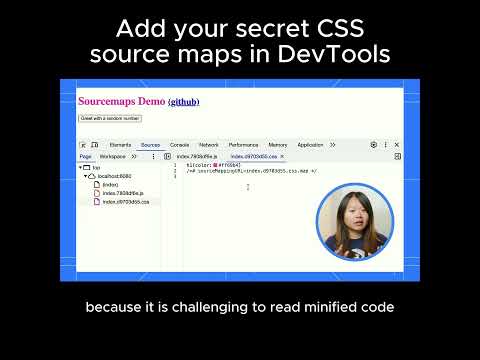
Load private CSS source maps manually to debug

Using source maps in DevTools #DevToolsTipsПодробнее

What are source maps? #DevToolsTipsПодробнее

Debugging TypeScript Just Got EASIER with Source Maps EnabledПодробнее

DevTools failed to load source map: Could not load content for https://cdnjs.cloudflare.com/ajax/libПодробнее

Source Maps Demystified (Fluent 2017)Подробнее

Mastering Inspect Element: Tips and Tricks for Web Development and DebuggingПодробнее

Benedikt Meurer: Debugging with sourcemapsПодробнее

Как избавится от ошибки в консоли DevTools failed to load source map | net::ERR_FILE_NOT_FOUNDПодробнее

Debugging SASS with Sourcemaps and CodekitПодробнее

SASS / SCSS COURSE AND TUTORIAL FOR BEGINNERS | PART - 07 | SOURCE MAPS DEBUGGINGПодробнее

ES6 Tutorial - 10 Using SourceMaps for DebuggingПодробнее

Source Maps and MinificationПодробнее

Should Source Maps be Public?Подробнее

How to fix DevTools failed to load source map: Could not load content for chrome-extensionПодробнее

Debug CSS cascade order with DevTools #DevToolsTipsПодробнее

What Are Source Maps in Javascript?Подробнее

Debugging CSS, no extensions required - Using your devtoolsПодробнее

057 Debugging Code in the Browser Using SourcemapsПодробнее

How I find and debug issues in my CSSПодробнее

Debugging Opal with Source MapsПодробнее
