Using 'display: contents' in CSS for grid items & semantic HTML
Learn CSS Flexbox in 20 Minutes (Course)Подробнее

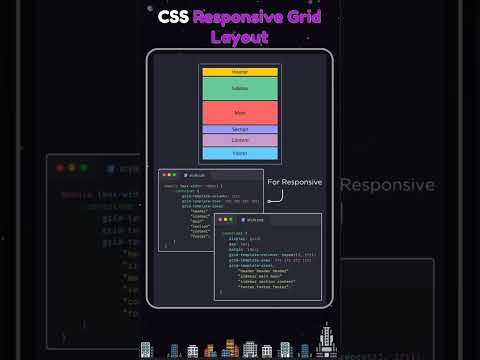
CSS Responsive Grid Layout! #shorts #webdevelopment #frontenddeveloperПодробнее

CSS Flexbox | align-items |align- content | justify-content💪Подробнее

Learn Flexbox CSS in 8 minutesПодробнее

#37 CSS Grid Tutorial [Complete Guide] - CSS Full TutorialПодробнее
![#37 CSS Grid Tutorial [Complete Guide] - CSS Full Tutorial](https://img.youtube.com/vi/RhUuMl3R1PE/0.jpg)
“Designing Intrinsic Layouts” by Jen Simmons—An Event Apart videoПодробнее

The Dark Side of the Grid - Manuel Matuzovic - StripeCon ´19Подробнее

CSS Grid - What is this Magic?! - Amy KapernickПодробнее

Using 'display: contents' in CSS for grid items & semantic HTMLПодробнее

CSS Grid - What is this Magic?! - Amy KapernickПодробнее
