Stunning Moon Effect |HTML, CSS & JavaScript| Glow Animation #coding #shorts #viralshort#trending
Stunning Moon Effect |HTML, CSS & JavaScript| Glow Animation #coding #shorts #viralshort#trendingПодробнее

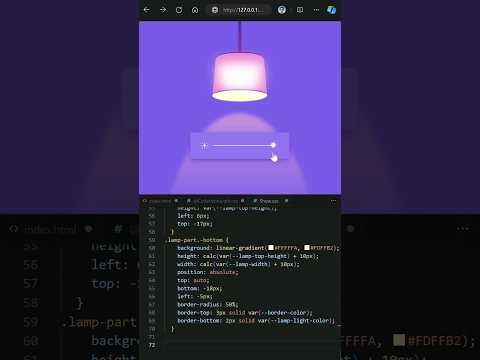
Day 030 - 🥶 css lamp with slider control #coding #webdevelopment #frontend #cssanimation #htmlcssПодробнее

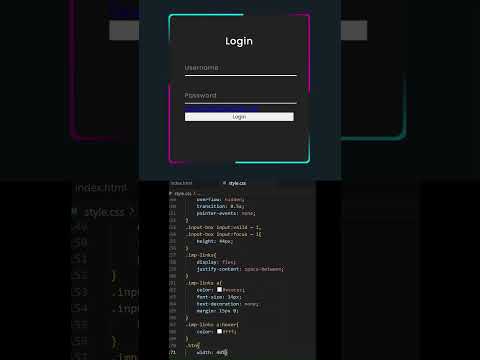
🔥 Modern Login Form with Animated Borders – Must Try! #webdevelopment #coding #loginform #animationПодробнее

Amazing Toggle button #python #coding #htmltutorial #htmlfullcourse #java #css #programing #html #jsПодробнее

css power 💪#coder #html #css #javascript #webdevelopment #beginners #trending #viralvideo #shortsПодробнее

3D Text Cube Animation CSS 🌋 #shorts #cssПодробнее

Create a Beautiful Birthday Card #html #htmlfullcourse #htmltutorial #css #java #coding #python #jsПодробнее

Glowing Moon Animation using html css javascript #shortsПодробнее

sparkle button using css #webdevelopment #html #css #htmlcss #webdesign #tutorialsПодробнее

"Create Stunning Keyframe Animations Using HTML & CSS #Shorts" #coding #html #htmlcssПодробнее

😎🖋️ Create Cool Text Animation with HTML & CSSПодробнее

Creative 3D Animation with Source Code using HTML and CSS | CSS Animation ProjectПодробнее

CSS Button Hover Effects | HTML | CSS | How to Design Glowing Button with Hover EffectsПодробнее

CSS 3D Effect | CSS Animation | HTML CSS #html #css #webdevelopmentПодробнее

Build a Stunning Interstellar Login Form with Animations Using HTML CSS |#coding #loginform #shortsПодробнее

🌟Creating a Glowing Button with HTML and CSS: A Step-by-Step TutorialПодробнее

Create 3 Stunning Neon Effect Buttons with HTML, CSS, and JavaScriptПодробнее

Animated Login Form For website #trending #coding #frontendcourse #shortvideo #shorts #htmlcss #jsПодробнее

Text Animation using html css #mrcodding #explore #shortsПодробнее

Power of CSS❤️🔥 #python #coding #programming #htmltutorial #htmlfullcourse #java #css #website #jsПодробнее

how to create underline hover effect in js html css | Awsome hover effect | Animated underline #4uПодробнее