Stop using margin for spacing between components #css
Flexbox Gap in 60 Seconds 🔥 | Stop Using Margins in CSS!Подробнее

STOP using outer marginsПодробнее

Understanding Margin Collapsing using display: inline block Stop using overflow hiddenПодробнее

Stop Using Margin-Left in CSS! Here's WhyПодробнее

Why CSS Gap is Better Than CSS Margins for Optimal Layouts?Подробнее

CSS Vertical Spacing: Margins vs. Gaps ExplainedПодробнее

Master CSS Spacing: Margin, Padding, and Gap ExplainedПодробнее

This way of using margin is often overlookedПодробнее

CSS gap is NOT a replacement for marginsПодробнее

CSS grid - Adding Gaps between itemsПодробнее

No more margins: a modern approach to spacing using alternativeПодробнее

use the gap css property more pleaseПодробнее

Creating squishy padding and margin that adapt to the viewportПодробнее

Using auto margins to center vertically | #shortsПодробнее

Stop using width 100vw for no good reasonПодробнее

Learn CSS Grid Gap in 25 SecondsПодробнее

How to center a div.Подробнее

Master the Basics of CSS -- Here's the Trick to Adding Spacing Between BoxesПодробнее

Are you using the right CSS units?Подробнее

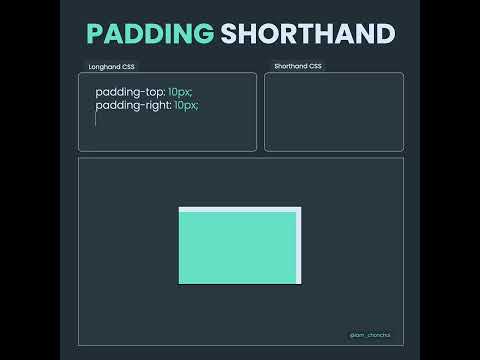
Learn Padding Shorthand in 16 Seconds.Подробнее