Flexbox Gap in 60 Seconds 🔥 | Stop Using Margins in CSS!

Why CSS Gap is Better Than CSS Margins for Optimal Layouts?Подробнее

Learn Flexbox Gap in 07 seconds.Подробнее

Learn CSS Flexbox Flex-wrap in 24 SecondsПодробнее

This Advanced Flexbox Trick Is Amazing!Подробнее

📦 Best Way to Center a Div in CSS | Flex It Right! 🎯💻Подробнее

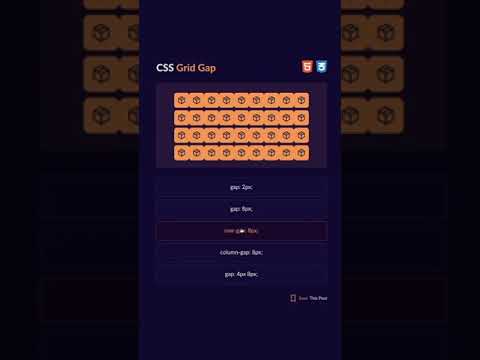
CSS Grid gapПодробнее

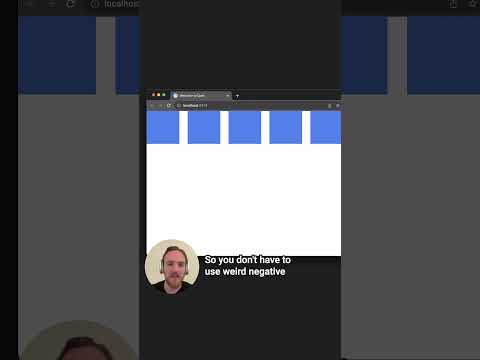
use the gap css property more pleaseПодробнее

🔥 Justify-Content CSS Explained in 60 Seconds | Flexbox Made Simple!Подробнее

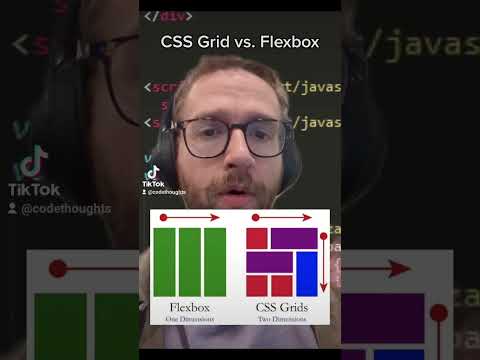
when to use grid vs. flexboxПодробнее

CSS gap is NOT a replacement for marginsПодробнее

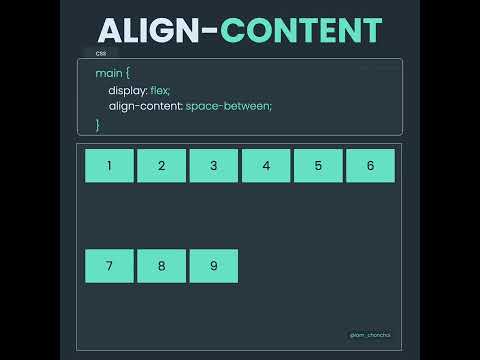
Learn CSS Flexbox Align-content in 25 SecondsПодробнее

CSS Nugget: CSS Flex Gap using Negative MarginsПодробнее

Learn Flexbox flex-grow in 19 secondsПодробнее

🎯 Master Flexbox in CSS! Stop Using Margin Hacks Forever | Tagthecode part-IIПодробнее

как использовать gap в flex и gridПодробнее

STOP using outer marginsПодробнее

Крутая возможность FLEXBOX | margin больше не нужен | Разрыв GAP между элементами!Подробнее

Learn Flexbox Justify-content in 29 SecondsПодробнее

CSS: flexbox margin autoПодробнее
