"STOP Confusing Margin & Padding! | CSS Box Model Explained 🔧"
Learn CSS Box Model In 8 MinutesПодробнее

Learn CSS Box-Model in 4 Minutes!Подробнее

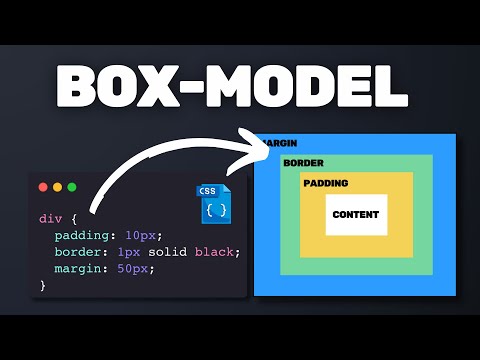
CSS Box Model Explained 📦 | Margin, Border, Padding, and Content Made Easy!Подробнее

HTML & CSS for Beginners Part 12: The CSS Box Model - Margin, Borders & Padding explainedПодробнее

How the CSS Box Model Works in 2 MinutesПодробнее

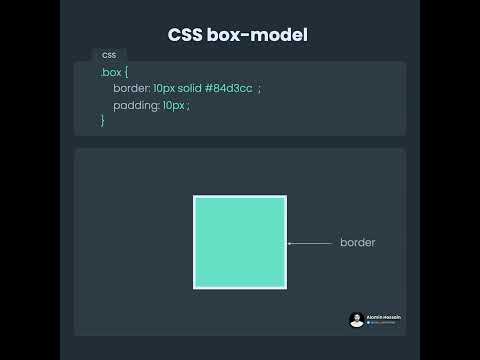
CSS box-modelПодробнее

Learn CSS margins in 5 minutes! ↔️Подробнее

CSS Box Model Explained | Margin, Padding, Border, Height, Width & ShorthandПодробнее

Learn CSS BOX MODEL - With Real World ExamplesПодробнее

CSS Box Model: Stop Fighting CSS, Start Understanding ItПодробнее

Stop Struggling with CSS! Box Model Explained in 5 MinutesПодробнее

CSS Box Model - Margin, Padding & Borders | Sigma Web Development Course - Tutorial #18Подробнее

CSS Tutorial: CSS Box Model, Margin and Padding | Web Development Tutorials #20Подробнее

CSS BOX MODEL ЗА 2 МИНУТЫ | padding, border, marginПодробнее

Box Model ✨ #html #css #css3 #javascript #webdesign #padding #margin #code #webdevelopment #reactПодробнее

CSS BOX MODEL | How CSS Padding, Margin, Height, Width WorksПодробнее

Разберем Box model, margin, padding, height и width в CSS.Подробнее

CSS Course | CSS Box Model | div, box-sizing, margin, padding | Web Development Course Tutorial 18Подробнее

"Padding vs Margin Explained With Animation"Подробнее

CSS Box Model | Margin | Padding | Borders With Full ExplanationПодробнее
