Разберем Box model, margin, padding, height и width в CSS.

3. Блочная модель в CSS — свойства display, width, height, padding, margin, border и box-sizingПодробнее

Разберем Box model, margin, padding, height и width в CSS за 7 минут!Подробнее

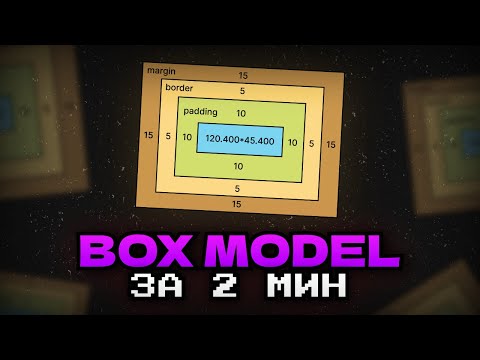
CSS BOX MODEL ЗА 2 МИНУТЫ | padding, border, marginПодробнее

4. CSS внутренние и внешние отступы — свойства padding и margin. Схлопывание отступовПодробнее

Курс HTML/CSS Advanced | Свойства margin, padding, box-sizingПодробнее

CSS Box Model Explained | Margin, Padding, Border, Height, Width & ShorthandПодробнее

CSS уровня топовых компаний | Второй шаг - box model CSS: margin, border, padding, contentПодробнее

Master HTML and CSS by Building 3 Popular Websites – HTML & CSS Full CourseПодробнее

отступы в css. разница между padding и margin. задаём ширину, высоту и границу элементам.Подробнее

CSS | Padding | Margin | Min, Max - Width, Height | Overflow | Display | Работа с изображениями. #6Подробнее

PADDING | MARGIN | BORDER | BOX-SIZING [Урок 7] - Отступы в CSS / @VladimirShaitanПодробнее
![PADDING | MARGIN | BORDER | BOX-SIZING [Урок 7] - Отступы в CSS / @VladimirShaitan](https://img.youtube.com/vi/sAlpKnFGrDs/0.jpg)
Box Model ✨ #html #css #css3 #javascript #webdesign #padding #margin #code #webdevelopment #reactПодробнее

#5 شرح كامل عن box model | border- margin - paddingПодробнее

CSS margin vs padding difference explainedПодробнее

Box-sizing: width, height, padding, margin e border no CSS - Curso de HTML e CSS - Aula 23Подробнее

Единицы измерения CSS для padding, margin, height, width: px, %, em, rem, vw, vh, vmin, vmaxПодробнее

Padding vs Margin #html #css #ytshortsindia #viralПодробнее

CSS свойства margin, padding, height, font size и другиеПодробнее

Блочная модель CSS || Box Model CSS || Full CSS courseПодробнее
