srcset vs media queries : Which Should You Use & Why?
srcset vs media queries : Which Should You Use & Why?Подробнее

Responsive Images in HTML with srcset!Подробнее

Responsive images with HTML (img tag - srcset,sizes) and CSS (media queries)Подробнее

srcset and sizes attributes - [ images on the web | part one ]Подробнее
![srcset and sizes attributes - [ images on the web | part one ]](https://img.youtube.com/vi/2QYpkrX2N48/0.jpg)
Use Media Query and Srcset to Display Different ImagesПодробнее

CSS media queries solve responsive designПодробнее

This changed how I use media queriesПодробнее

HTML srcset for Responsive Images and Why You Should Use srcset!Подробнее

A better way to write media queriesПодробнее

Reduce image size: use srcset to automatically choose the right imageПодробнее

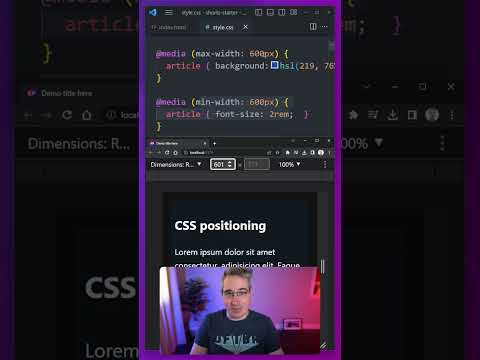
Reduce image size: use media queries for background imagesПодробнее

Media Queries Other Than WidthПодробнее

Responsive Images Tutorial 2022 - img srcset and sizesПодробнее

Media queries are IF STATEMENTS #css #javascript #webdevelopmentПодробнее

Master Media Queries And Responsive CSS Web Design Like a Chameleon!Подробнее

Media Queries - EVERYTHING You Should Know!!Подробнее

Master Responsive CSS Media Queries in easy wayПодробнее

Learn how to use Media queries & Container queriesПодробнее

RWD | Add inline img srcset and sizes attributes to meet device screen widthПодробнее

CSS picture responsive imageПодробнее
