Solve Parsing error: ';' expected with webpack and css-loader
Solve Parsing error: ';' expected with webpack and css-loaderПодробнее

CSS : Webpack "OTS parsing error" loading fontsПодробнее

CSS : Webpack and fonts: module parse failedПодробнее

Webpack File-Loader Issue: Easy Fix For Broken Image Src | Fixed For Webpack File-Loader Not WorkingПодробнее

NodeJS : Webpack + React: Module parse failed: Unexpected token: You may need an appropriate loaderПодробнее

Webpack LoadersПодробнее

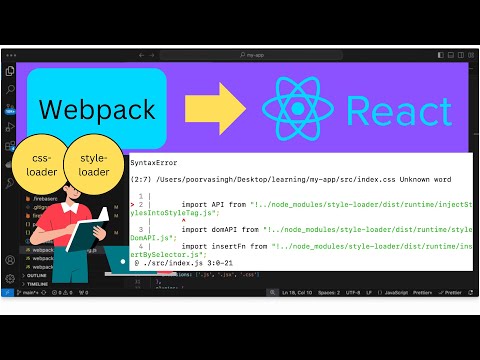
webpack css loader | webpack style loader | webpack react #webpack #reactapp #reactjsПодробнее

🌐 webpack loaders | typescriptПодробнее

How to Setup CSS Loader in WebpackПодробнее

JavaScript : ESLint Parsing error: Unexpected tokenПодробнее

error Parsing error: The keyword 'const' is reserved ESLint Node JSПодробнее

Webpack CSS Loader | Webpack SCSS LoaderПодробнее

npm ERR! **Unexpected end of JSON input while parsing near '...nt-webpack-plugin":"0'** node jsПодробнее

Fix “Parsing ecmascript source code failed – Expression expected” in React/Next.jsПодробнее

[SOLVED] How to Fix Parse Error Problem (100% Working)Подробнее
![[SOLVED] How to Fix Parse Error Problem (100% Working)](https://img.youtube.com/vi/vtcTBNRNkXg/0.jpg)
Rolling Scopes School Lithuania. WebpackПодробнее

webpack development vs production | webpack react | failed to load resource #webpack #reactjsПодробнее

Webpack Loaders for CSS, SCSS, ES6, and JSHint - Ep. 3Подробнее

Dark Mode & Themes in shadcn/ui: Style Your App with Ease! #shadcn #uiПодробнее
