Socket.io & PHP: Adding HTML elements on emit
Socket.io & PHP: Adding HTML elements on emitПодробнее

WebSockets in 100 Seconds & Beyond with Socket.ioПодробнее

Using Socket.io with PHP Pages that Aren't HTMLПодробнее

Socket.io & PHP: Recieving emitted data from PHPПодробнее

Socket.io & PHP: Using socket.io over HTTPSПодробнее

Socket.io & PHP: Emitting form data using PHPПодробнее

WebSocket Protocol ExplainedПодробнее

Real-Time Web Apps with Socket.io: Styling The Chat PageПодробнее

emitWithAck in Socket.io explained in 10 minutesПодробнее

You need this HTML element!Подробнее

node js socket io send and receive data from html pageПодробнее

Build A Chat App With Socket.IO #JavaScript #Nodejs #Bootstrap #html #CssПодробнее

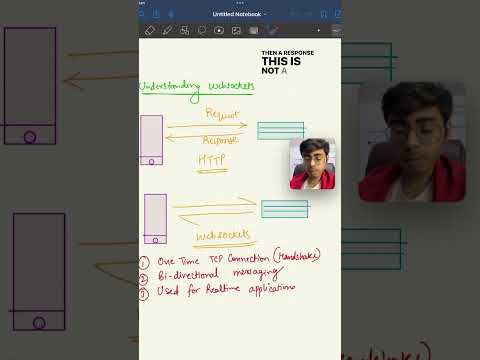
Understanding Websockets ✅ #https #websocketsПодробнее

Real-Time Web Apps with Socket.io: Emitting and Listening to Events SolutionПодробнее

Socket.io & WebSockets #14 - Emit Online Users EventПодробнее
