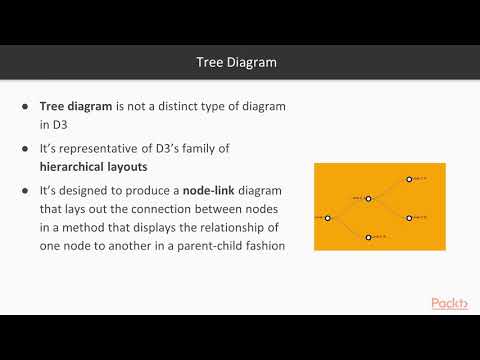
Learning D3.JS 5.0: What Is a Tree Diagram?|packtpub.com

Learning D3.JS 5.0: The data() and enter() Methods|packtpub.comПодробнее

D3.js Tips, Tricks, and Techniques: Why and Where to Use the Tree Diagram?|packtpub.comПодробнее

Learning D3.JS 5.0: The Course Overview|packtpub.comПодробнее

Learning D3.JS 5.0: Get Started with Bars|packtpub.comПодробнее

Mastering D3.js 5: The Course Overview | packtpub.comПодробнее

Mastering D3.js 5: Building Hierarchical Data Structures for D3 Consumption | packtpub.comПодробнее

Learning D3.JS 5.0: Circles in Action |packtpub.comПодробнее

Learning D3.JS 5.0: What is the GeoJSON Format?|packtpub.comПодробнее

Learning D3.JS 5.0: The Setup |packtpub.comПодробнее

Hands-On Data Visualization with D3.js 5.0 : The Course Overview | packtpub.comПодробнее

Learning D3.JS 5.0: Adding the x-axis |packtpub.comПодробнее

Mastering D3.js Tutorial: Structuring Your Code | packtpub.comПодробнее

Mastering D3.js Tutorial: What Are Layouts? | packtpub.comПодробнее

D3.js Tips, Tricks, and Techniques: The Course Overview|packtpub.comПодробнее

Learning D3.JS 5.0: Creating Polygons and Polylines|packtpub.comПодробнее

D3.js in 100 SecondsПодробнее

Mastering D3.js 5: Updating Data on Click | packtpub.comПодробнее

NDN namespace visualization tree using D3.jsПодробнее

Hands-On Data Visualization with D3.js 5.0 : Updating and Scaling | packtpub.comПодробнее
