Learning D3.JS 5.0: The data() and enter() Methods|packtpub.com

Learning D3.JS 5.0: The Course Overview|packtpub.comПодробнее

Learning D3.JS 5.0: The Setup |packtpub.comПодробнее

Hands-On Data Visualization with D3.js 5.0 : The Course Overview | packtpub.comПодробнее

Learning D3.JS 5.0: Adding the x-axis |packtpub.comПодробнее

Hands-On Data Visualization with D3.js 5.0 : Scales: The Ordinal One | packtpub.comПодробнее

Mastering D3.js 5: Updating Data on Click | packtpub.comПодробнее

Mastering D3.js 5: The Course Overview | packtpub.comПодробнее

Learning D3.JS 5.0: Get Started with Bars|packtpub.comПодробнее

Mastering D3.js 5: Adding Legend Text to the Screen | packtpub.comПодробнее

Hands-On Data Visualization with D3.js 5.0 : Updating and Scaling | packtpub.comПодробнее

Mastering D3.js Tutorial: Structuring Your Code | packtpub.comПодробнее

Learning D3.JS 5.0: What is the GeoJSON Format?|packtpub.comПодробнее

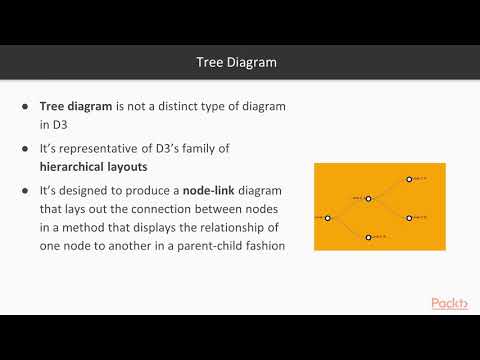
Learning D3.JS 5.0: What Is a Tree Diagram?|packtpub.comПодробнее

Learning D3.JS 5.0: Circles in Action |packtpub.comПодробнее

Mastering D3.js Tutorial: How to Approach a Visualization | packtpub.comПодробнее

Hands-On Data Visualization with D3.js 5.0 : Buttons and Bootstrap Icons | packtpub.comПодробнее

Learning D3.JS 5.0: Creating Polygons and Polylines|packtpub.comПодробнее

Learning D3.JS 5.0: What Is an SVG?|packtpub.comПодробнее

Mastering D3.js 5: Using Parent Div Dimensions for Initial Rendering | packtpub.comПодробнее
