HTML : Chrome input type="number" CSS styling
CSS : Styling input type=number/ spinner arrows the right wayПодробнее

HTML : Chrome input type="number" CSS stylingПодробнее

Maxlength Attribute Not Working For Input Type = Number In HTML? Here's The Javascript Solution!Подробнее

How to Disabled Scrolling From Input Type Number Field (Html , PHP , CSS)Подробнее

Des nombres décimaux dans les input de type number en HTML5Подробнее

Mastering HTML's Input Type Number: A Complete GuideПодробнее

CSS : Styling an input type=numberПодробнее

Input Type Number | #html #htmlcoding # #webdesign #code #webdevelopment #webprogrammingПодробнее

maxlength ignored for input type=“number” in ChromeПодробнее

Why the HTML number input is the worstПодробнее

Stylish Input Label Animation with HTML and CSS 🎨💻Подробнее

CSS : Stop chrome from auto styling input type=searchПодробнее

Html5 Input type number | Input type = "number" | Html5 Input typesПодробнее

Create Custom Input Border with Html and Css Only #css #html #code #animation #input #borderПодробнее

Create Google Chrome Interface Using HTML & CSS | Pure CSS Chrome Browser UI DesignПодробнее

The better way to deal with number inputs that you probably aren't usingПодробнее

HTML : Styling the height of a input type='file' element in chromeПодробнее

How to customize Input Type Range in CSS #shortsПодробнее

HTML : How to set maximum length in input type=number?Подробнее

Mastering Inspect Element: Tips and Tricks for Web Development and DebuggingПодробнее

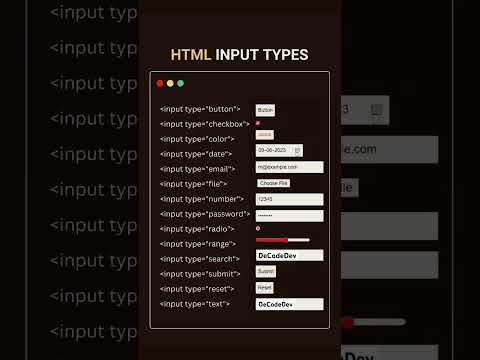
Master HTML Input Types! #html #inputtypes #webdevelopment #frontend #codingПодробнее

Make Input Element with Type Number Have the Look and Behaviour of an Input Element with Type TextПодробнее
