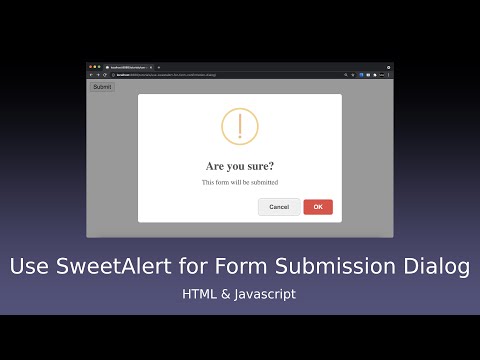
How to Use SweetAlert For Form Confirmation Dialog - HTML & Javascript
How to Use SweetAlert For Delete Confirmation Dialog || React jsПодробнее

How to Validate a Signup Form Using HTML, Bootstrap, jQuery, and Sweet Alert! | Web Design CourseПодробнее

Simple Sweet Alert,Timer, Confirmation popup in JSP/HTML Part 2Подробнее

Confirm Dialog Box Using HTML CSS: Creating User-Friendly Pop-up Dialogs #html #csstutorial #cssПодробнее

Using Sweet Alert In HTML With JavaScriptПодробнее

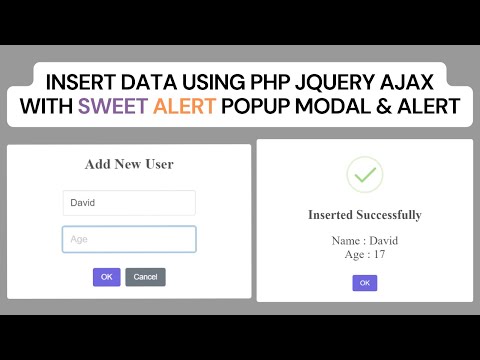
Insert Data Using PHP jQuery AJAX With Sweet Alert Popup Modal & AlertПодробнее

How to Use Sweet Alert for Form Confirmation Dialog using HTML & JavaScript in PHP (Hindi)Подробнее

SWEET ALERT MATERIAL DIALOG INSIDE HTML FORM how to use sweetalert to your website html formПодробнее

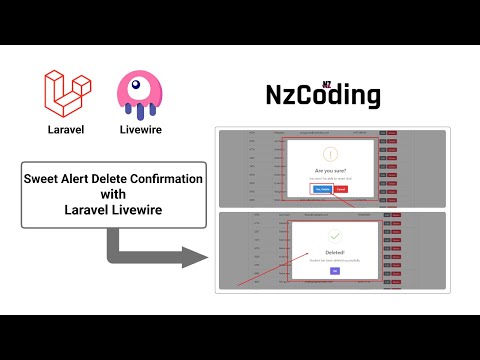
Sweet Alert Delete Confirmation With Laravel LivewireПодробнее

ASP.Net MVC (.Net Framework) - Sweet AlertПодробнее

How to Use SweetAlert For Form Confirmation Dialog - HTML & JavascriptПодробнее

CodeIgniter4 - Part-12: How to Confirm & Delete data using Sweet Alert in jQuery Ajax codeigniter 4Подробнее

Attractive Sweet Alert pop-up || Alert and Confirmation Pop-up || JAVASCRIPT Alert and Confirm BoxПодробнее

Simple JavaScript Form Validation using Sweet Alert and Bootstrap 4Подробнее

SweetAlert Tutorial - Make a Cool Javascript PopupПодробнее
