How to Fix the Unique "key" Prop Error in RN FlatList
How to Fix the Unique "key" Prop Error in RN FlatListПодробнее

How to Use Keys in React Lists | Fix "Each Child Should Have a Unique Key" Warning in ReactПодробнее

Each child in a list should have a unique "key" prop | React Js Tutorial For BeginnersПодробнее

Warning Each child in a list should have a unique key prop Check the render method of App ListItemПодробнее

Fixing the Warning: Each child in a list should have a unique "key" prop Error in React NativeПодробнее

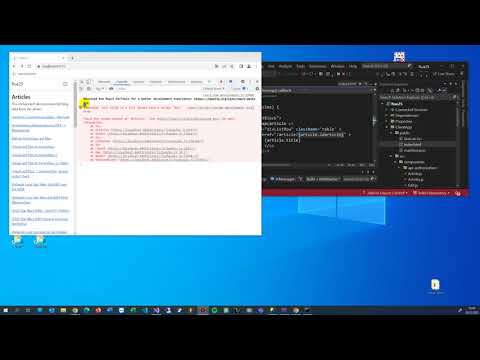
[SOLVED] Each child in a list should have a unique "key" prop, Missing "key" prop React/Next.jsПодробнее
![[SOLVED] Each child in a list should have a unique 'key' prop, Missing 'key' prop React/Next.js](https://img.youtube.com/vi/u3B6dPKJiuM/0.jpg)
Warning: Each child in a list should have a unique "key" prop SOLVED in react jsПодробнее

Each child should have unique key prop || warning in react || easy fixПодробнее

FIX: Warning – Each Child in a List Should Have a Unique Key propПодробнее

Warning - Each child in a list should have a unique key prop - warning in reactПодробнее

Fixing the Unique Key Error in ReactПодробнее

Warning: Each child in a list should have a unique "key" prop [ SOLVED]Подробнее
![Warning: Each child in a list should have a unique 'key' prop [ SOLVED]](https://img.youtube.com/vi/Cc36utetnGM/0.jpg)
React: Warning: Each child in a list should have a unique key prop. Solved: map(x,index) key=indexПодробнее

#10. React для НАЧИНАЮЩИХ (Each child should have a unique key prop)Подробнее

Each child in a list should have a unique key propПодробнее

Two ways fix : Warning Each child in a list should have a unique key prop - React JsПодробнее

This is why you need the key property in ReactПодробнее

How to Reset a React Component Using Key Prop #reactjs #reactdevelopment #reactdeveloper #reactdevПодробнее

S03V19: Key PropПодробнее

How to Implement a FlatList Item Counter in React NativeПодробнее
