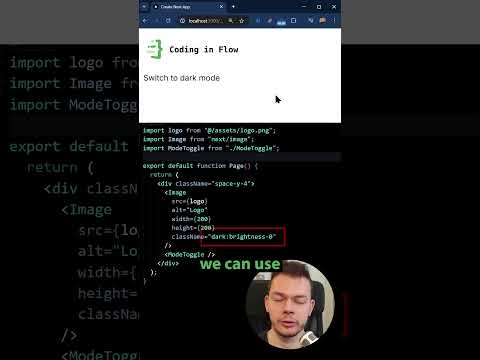
How To Create A Dark Mode Version Of Your Website Logo (CSS, Tailwind CSS) #css #tailwindcss #webdev

Tailwind CSS 4 Dark Mode: Build Website Header with Dark / Light Theme Toggle using React & TailwindПодробнее

Build a Portfolio Website with React 19 & Tailwind CSS 4 | Full ReactJS and Tailwind CSS TutorialПодробнее

Tailwind CSS v4 Full Course 2025 | Master Tailwind in One HourПодробнее

The NEW CSS-first configuration with Tailwind CSS v4 (No more tailwind.config.js)Подробнее

Tailwind Dark Mode Easy TutorialПодробнее

Create a Dark Mode Switch with Tailwind CSS and React | Step-by-Step GuideПодробнее

Build Navbar In React JS & Tailwind CSS | Light & Dark Mode Navigation BarПодробнее

Next.js Dark Mode with No Flicker + Tailwind CSSПодробнее

Add Dark Mode to YOUR website with a single line of codeПодробнее

The Best Way to Handle Dark Mode with TailwindCSSПодробнее

Dark mode with TailwindCSS in under 7 minutesПодробнее

Tailwind CSS | Dark & Light Theme SwitcherПодробнее
