Build Navbar In React JS & Tailwind CSS | Light & Dark Mode Navigation Bar
2025 Navbar Masterclass: Build Responsive & Animated Navbars with Tailwind, React & Next.jsПодробнее

Build Navbar Responsive Design, Animations & Dark Mode with Tailwind CSS, React, and Framer MotionПодробнее

Build a Portfolio Website with React 19 & Tailwind CSS 4 | Full ReactJS and Tailwind CSS TutorialПодробнее

How to Create a Navbar in React JS | Light & Dark Mode Navigation Bar Tutorial Part 07Подробнее

How To Make Portfolio Website Using Next JS | Build Modern Portfolio Site In React JS 2025Подробнее

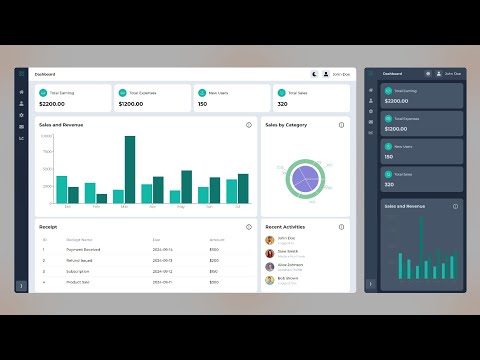
Build a Responsive Dashboard with React & Tailwind | Dark Mode | Make a Responsive Website DashboardПодробнее

Lets build a Markdown blog using Next.js, Shadcn UI, Rehype and Tailwind CSS 🔥Подробнее

Build a Responsive Dashboard with Dark Mode using React and Tailwind |Admin dashboard with dark modeПодробнее

Build Navbar In React JS & Tailwind CSS | Light & Dark Mode Navigation BarПодробнее

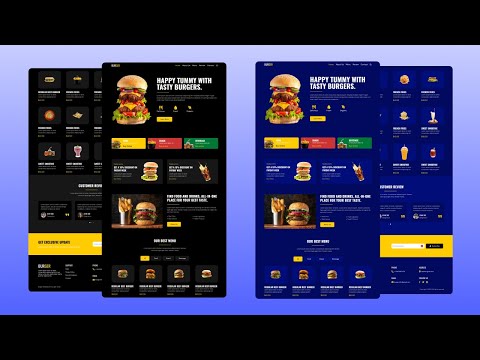
🔥Complete Responsive Ecommerce Website using ReactJS and Tailwind CSS || Free Source CodeПодробнее

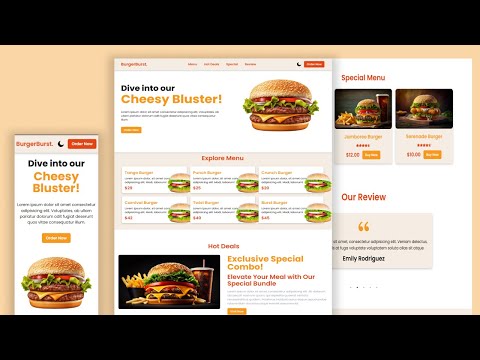
Create Responsive Burger Website Using React JS And Tailwind CSS | Dark Mode Light ModeПодробнее

How To Make Navbar In React JS | Light & Dark Mode Navigation Bar Using React JSПодробнее

Let's Build a Light/Dark Mode Toggle with Tailwind and Next.jsПодробнее

How to create Sidebar in React js |Vite App | Responsive Sidebar Navigation in React with Ant designПодробнее

Tailwind CSS: Build and Deploy a Fully Responsive Burger Website || Light & Dark ModeПодробнее

Dark Mode Toggle In ReactJS + TailwindCSS + DaisyUIПодробнее

Light / Dark Mode Enable on Navbar and Footer in React Js | React JS | #ep35Подробнее

Build and Deploy a Responsive Personal Portfolio Website Using Next.js 13, Tailwind CSS and VercelПодробнее

Responsive Sidebar With Collapsing | Sidemenu | Menu | Code EffectПодробнее

Build a COMPLETE React Admin Dashboard App | React, Material UI, Data Grid, Light & Dark ModeПодробнее
