How to code a Progress Bar? (HTML, Javascript and CSS)
How to Create a Dynamic Progress Bar in HTML with Red and Green IndicatorsПодробнее

Create a Dynamic Progress Bar with HTML, CSS & JavaScript | Beginner ProjectПодробнее

STOP Making These CSS Animation Mistakes with Your Progress BarsПодробнее

Advanced File Upload UI with Drag & Drop, Progress Bar & Preview | HTML CSS JavaScript #htmlcssПодробнее

Advanced File Upload UI with Drag & Drop, Progress Bar & Preview | HTML CSS JavaScriptПодробнее

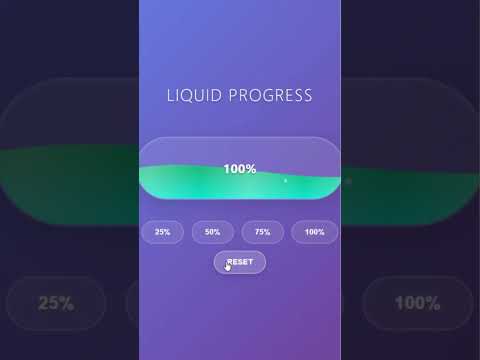
Liquid Progress Bar Animation | HTML CSS JavaScript Fluid Loader #htmlcssПодробнее

Liquid Progress Bar Animation | HTML CSS JavaScript Fluid LoaderПодробнее

✅ Level up your CSS game 🔥🚀 Wave Like Loading Bars using pure CSS -no JS needed 🎓🧑💻 #conceptualcodeПодробнее

Animated Bar using HTML CSS #frontend #webdesign #education #science #shorts #trending #shortsfeedПодробнее

🔥 Build a Sleek Loading Spinner in 60 Seconds! 💫 #Shorts #html #programming #webdevelopmentПодробнее

How to code a Progress Bar (HTML, Javascript and CSS)Подробнее

Build a GLASSMORPHISM Video Player with Pure HTML CSS JavaScript (2024 Tutorial) 🎥✨ #html #FrontendПодробнее

This futuristic UI features a **laser-style progress bar** HTML || CSS || JAVASCRIPTПодробнее

Smooth CSS Bar Loading Animation | CSS tricks | html & css #coding #webdesign #pythonПодробнее

Hold Button to Fill Progress Bar | JavaScript UI TrickПодробнее

Simple Multi-Step Form with Progress Bar using HTML & CSSПодробнее

Animated loading bar #shorts #transition #coding #webdevelopmentПодробнее

HTML CSS JS Progress Bar Tutorial – Create Animated & Interactive UIПодробнее

Day 003 - 🤯 Animated Layered Circular Progress Bar using HTML CSS & JS | UI Design Idea 🔥 #ShortsПодробнее

Simple Gradient Progress Bar – Sleek Frontend Projects with HTML & CSSПодробнее
