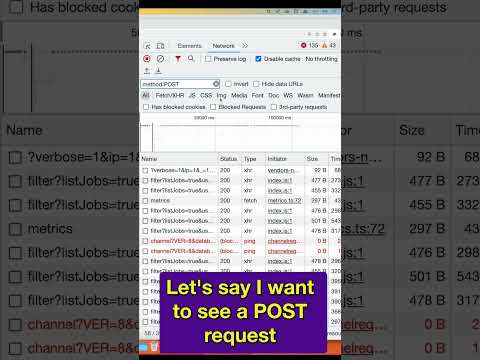
How to capture network activities of a pop up #DevToolsTips

Advanced Network Analysis with Chrome DevTools #DevToolsTipsПодробнее

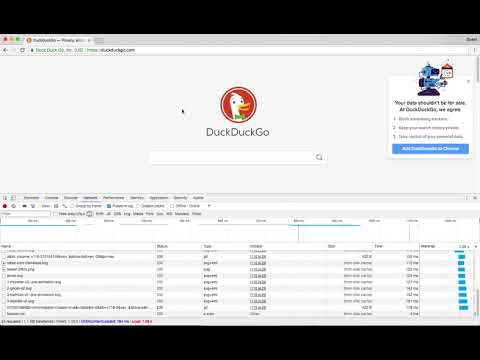
How to capture network logs in ChromeПодробнее

Using Developer Tools to capture network traffic when reproducing the issue.Подробнее

Mastering Inspect Element: Tips and Tricks for Web Development and DebuggingПодробнее

Performance insights panel #DevToolsTipsПодробнее

DevTools device mode #DevToolsTipsПодробнее

Understand Browser Dev Tools Network Tab (and avoid these mistakes...)Подробнее

Master DevTools: Network Filters #webdevelopmentПодробнее

Inspect Network Activity - Chrome DevTools 101Подробнее

Snippets #DevToolsTipsПодробнее

Different ways to open Chrome DevTools #DevToolsTipsПодробнее

Can Chrome Extensions Open Popups Without User Interaction?Подробнее

Record and replay user flow with the Recorder panel #DevToolsTipsПодробнее

21+ Browser Dev Tools & Tips You Need To KnowПодробнее

Setting up Workspaces #DevToolsTipsПодробнее

Popover API: Native Pop-Ups With HTML OnlyПодробнее

Debugging Fetch Priority #DevToolsTipsПодробнее
