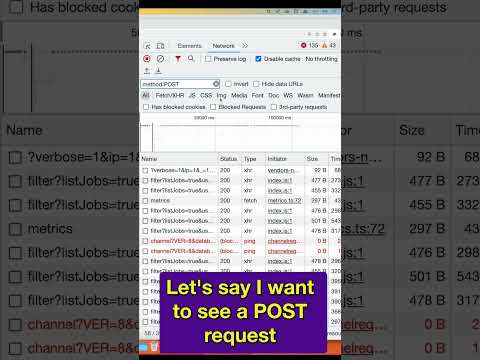
Master DevTools: Network Filters #webdevelopment

Understand Browser Dev Tools Network Tab (and avoid these mistakes...)Подробнее

Demystifying the Browser Networking Tab in Developer Tools With ExamplesПодробнее

How to capture network logs in ChromeПодробнее

Using the browser network tool as a media browserПодробнее

Chrome DevTools Complete Course - Learn to debug your frontend codeПодробнее

Chrome Console in JavaScript #shorts #shortvideoПодробнее

21+ Browser Dev Tools & Tips You Need To KnowПодробнее

Mastering Inspect Element: Tips and Tricks for Web Development and DebuggingПодробнее

Inspect Network Activity - Chrome DevTools 101Подробнее

Chrome Dev Tools Network TrafficПодробнее

Chrome DevTools - Crash CourseПодробнее

Chrome Network Tab Complete Guide in Hindi/UrduПодробнее

React Native Performance Profiling using Chrome Dev ToolsПодробнее

Google Chrome DevTools: Inspect Network ActivityПодробнее

Faster searching in DevToolsПодробнее

Getting data from DevTools into your code editorПодробнее

Debug auto-closing elements with this dev-tool settingsПодробнее

Mock APIs Like a Pro with Chrome's Network OverridesПодробнее

This will help you access html DOM elements in javascript developer console quickly!Подробнее

Chrome developer tools - Network - how to filter only POST and PATCH requests?Подробнее
