How to Add Manual and Automatic Dark Mode with Tailwind (v4)

Create a Dark Mode Switch with Tailwind CSS and React | Step-by-Step GuideПодробнее

Dark mode with TailwindCSS in under 7 minutesПодробнее

The Best Way to Handle Dark Mode with TailwindCSSПодробнее

Dark Mode Made Easy with React and TailwindCSS v4!Подробнее

How to Add Dark Mode in React Using Tailwind CSS v4 .1Подробнее

Tailwind Dark Mode Easy TutorialПодробнее

Enable Dark Mode in React using Tailwind CSS V4 2025Подробнее

How To Add Light And Dark Theme In TailwindCSS V4Подробнее

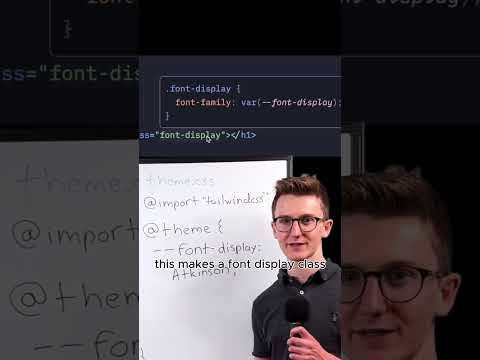
Tailwind v4 changed everything #css #webdevelopment #tutorialПодробнее

How to Add Light & Dark Mode to Your React App with Tailwind CSS v4Подробнее

Dark Mode & Theme Toggle the New Way in Tailwind CSS v4 + React (Vite Setup)Подробнее

How to implement Dark Mode in React with Tailwind CSSПодробнее

Tailwind CSS v4 Dark Mode Toggle Tutorial in ReactJSПодробнее

How to set Dark Mode as Default in Tailwind CSS on LaravelПодробнее

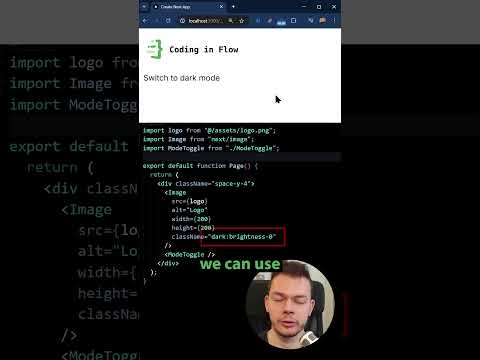
How To Create A Dark Mode Version Of Your Website Logo (CSS, Tailwind CSS) #css #tailwindcss #webdevПодробнее

Tailwind Dark Mode Theme Switcher | React js tailwind css dark modeПодробнее

Dark Mode in ~12 Minutes with Tailwind CSSПодробнее

Tailwind CSS 4 Dark Mode: Build Website Header with Dark / Light Theme Toggle using React & TailwindПодробнее

Dark Mode & Themes in shadcn/ui: Style Your App with Ease! #shadcn #uiПодробнее
