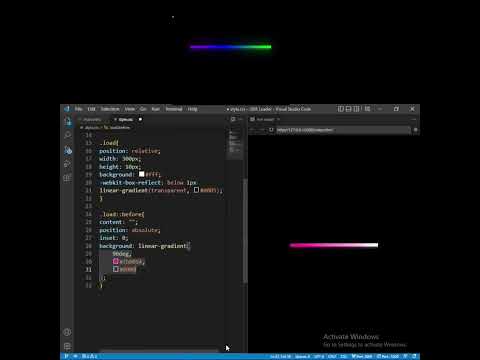
Futuristic Neon Circular Progress Bar with Animated Glow & Particles | HTML, CSS & JavaScript
Futuristic Neon Circular Progress Bar with Animated Glow & Particles | HTML, CSS & JavaScriptПодробнее

Circular Progress Bar with Glowing Dots | HTML, CSS & JavaScriptПодробнее

Neon Liquid Progress Bar with Floating Bubbles | HTML, CSS & JavaScriptПодробнее

Futuristic Download Progress Animation in HTML & CSS | Neon UI Design | Free Code #css #animationПодробнее

Glowing Gradient Loading Bar Animation Effects #shortsПодробнее

Create Glowing Neon Circular Progress Bar with HTML & CSS & JavaScript | Step by Step TutorialПодробнее

Create an Animated Circular Progress Bar using HTML CSS and JavaScriptПодробнее

Liquid Progress Bar Animation with Neumorphic Glow | HTML, CSS & JavaScriptПодробнее

Animated Progress bar with Neon Effects Using Html CSSПодробнее

New preloader loading animation Design using HTML and CSS progressive circle border #CSSПодробнее

Circular progress bar animation #websitedesign #animation #circularbar #css3 #html5 #beginnersПодробнее

Circular progress bar animation using HTML, CSS & JavaScript | RoadsideCoderПодробнее

CSS Glowing Neon Progress Bar Loader | CSS AnimationПодробнее

Loading Animation Using HTML CSS and JavaScript | Circular Progress BarПодробнее

Circular Progress Bar Animation |HTML CSS JS || #shorts #htmlcss #codingПодробнее

Animated Circular Progress Bar Speedometer using Html CSS & Vanilla Javascript | No PluginsПодробнее

Animated Circular Progress Bar Using Html CSS Only | Dynamic SVG Progress Bar @OnlineTutorialsYTПодробнее

🚀 Mind-Blowing Circular Progress Bar Effect! 😱🔥Подробнее

sparkle button using css #webdevelopment #html #css #htmlcss #webdesign #tutorialsПодробнее

Create an animated, circular progress barПодробнее
