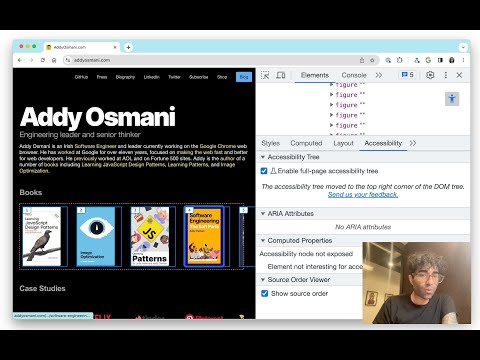
Debugging accessibility with Chrome DevTools

chrome dev tools debugging cssПодробнее

(2) Frontend DevTools Debugging Mastery Course: CSS debuggingПодробнее

How To Debug React Apps Like A Senior DeveloperПодробнее

How to use Chrome DevTools like a pro? | Part 1Подробнее

Fixing web accessibility issues with the Chrome DevToolsПодробнее

Record & Replay Tests With Chrome DevTools Recorder Using LT Debug 2.0 | LambdaTestПодробнее

Chrome Developer Tools | Website kaise banaye Tutorial 16Подробнее

Chrome 103 - What’s New in DevToolsПодробнее

How to get the most out of Deque's axe DevTools accessibility browser extensionПодробнее

Web Wednesday: Debugging web apps using Edge DevTools with Rachel Weil Full EpisodeПодробнее

Web Wednesday: Debugging web apps using Edge DevTools with Rachel WeilПодробнее

DevTools for Android? 🤔 Setting up Chrome Remote DebuggingПодробнее

Debugging broken accessibility / Sarah Higley #id24 2020Подробнее

Chrome DevTools and beyond - JS Kongress meets Friends #2Подробнее

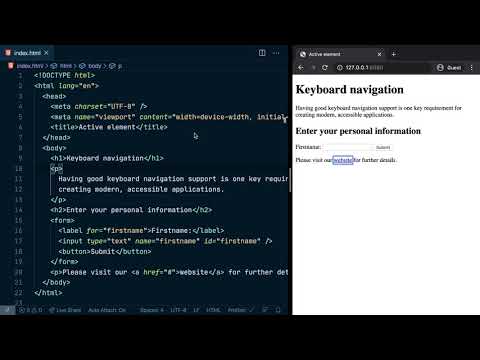
Use Chrome Devtools to debug the current active DOM elementПодробнее

FrontConf2020 - Benedikt Meurer - Chrome Dev ToolsПодробнее

Chrome DevTools - Everything you need to knowПодробнее

Console Secrets: 5 Chrome DevTools Console APIs you probably aren't using!Подробнее

What's new in web accessibility (Google I/O '18)Подробнее
