CSS :indeterminate Pseudo Selector Explained !

CSS :indeterminate Checkbox selectorПодробнее

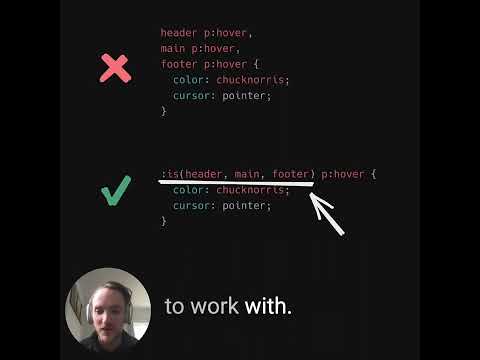
The new CSS pseudo-classes explained - :is() :where() :has()Подробнее

Before and After pseudo elements explained - part one: how they workПодробнее

Learn CSS pseudo-classes in 7 minutes! ☟Подробнее

CSS Style form elements ( :indeterminate pseudo-class )Подробнее

CSS :future Pseudo Selector Explained !Подробнее

Do you know the difference? pseudo-classes vs pseudo-elementsПодробнее

:required - CSS Pseudo Selector Explained !Подробнее

CSS Pseudo-elements :: in 100 SecondsПодробнее

CSS’s :target pseudo-class is surprisingly powerfulПодробнее

CSS Pseudo Classes vs Pseudo Elements Explained (with examples)Подробнее

Learn CSS Pseudo Elements In 8 MinutesПодробнее

CSS Pseudo-Classes vs Pseudo-Elements | Pseudo-Selectors TutorialПодробнее

CSS :in-range Pseudo Selector Explained !Подробнее

Learn CSS pseudo-elements in 5 minutes! ✔Подробнее

CSS Pseudo Element Selectors TutorialПодробнее

100 CSS Selectors Explained in 20 MinutesПодробнее

CSS :first-of-type Pseudo Selector Explained !Подробнее

CSS :focus-within Pseudo Selector Explained !Подробнее

Use the :is() pseudo-class in CSS for cleaner nested selectorsПодробнее