Angular 16 & D3.js Bar Chart MVP
Angular 16 & D3.js Bar Chart MVPПодробнее

D3.js charts with AngularПодробнее

D3 ChartsПодробнее

Multi line chart in Angular with D3Подробнее

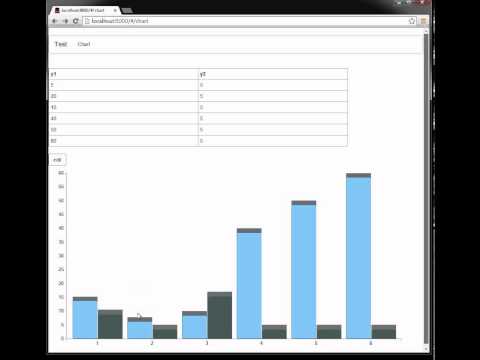
Test Angular D3 Bar ChartПодробнее

How to add charts in Angular application | Using chart.js libraryПодробнее

Interactive Barchart using d3.jsПодробнее

An Introduction to D3 with Angular w/ Tom Eustace and Angular APACПодробнее

Transforming Your D3.js Bar Chart into a Stunning 3D VisualizationПодробнее

Interactive Searchable Bart Chart in D3Подробнее

Implement Charts in angular 17 standalone template | Pie chart | Bar chart | Bubble chartПодробнее

Bar chart in D3.JS and React (Part I)Подробнее

bar chart with logos D3.jsПодробнее

Bar Chart using D3jsПодробнее

D3.js - Bar Graph with Transition effectПодробнее

Bar Chart Issues - Data Visualization and D3.jsПодробнее

Charts in angular with JSON Server REST API | angular charts using chart.js | angular 14 full courseПодробнее

Easy way of Integrating D3 JS with Angular | Pie chart D3 js | Pie chart with dynamic dataПодробнее

Angular 12 D3 Chart Working Demo | Save D3 Chart as ImageПодробнее

Racing Bar Chart (USING D3)Подробнее
