"Advanced Circular Progress Bar with HTML, CSS & JavaScript | Web Development Tutorial"
Create Share Button HTML, CSSПодробнее

Create Space Effect Website with HTML, CSS, and JavaScriptcircleПодробнее

Create Hover Card Effect Buttons with HTML, CSS, and JavaScriptПодробнее

Create Hover RGB Effect Buttons with HTML, CSS, and JavaScriptПодробнее

Create 3 Stunning Neon Effect Buttons with HTML, CSS, and JavaScriptПодробнее

"Advanced Circular Progress Bar with HTML, CSS & JavaScript | Web Development Tutorial"Подробнее

Progress Bar Tutorial CSS, HTML, JavaScript #animated #python #learnhtml5andcss3 #webdesignПодробнее

24 CSS Projects: Loading Animations, Progress Bars, Flashcards & More!Подробнее

Create a Stunning Circular Progress Bar with Neomorphism Design | HTML, CSS & JavaScriptПодробнее

Animated Circular Progress Bar Using HTML-CSS-JS.#programming #javascript #html #css #html5 #coding.Подробнее

Navigation Menu Bar using HTML CSS & Javascript | Hide Navbar on Scroll #mcawali #viralПодробнее

Animated Download Button with Progress Animation | Advanced Javascript Project #mcawaliПодробнее

Animated Download Button with Progress Animation | Advanced Javascript ProjectПодробнее

Create an animated, circular progress barПодробнее

Circular Progress Bar using CSS conic-gradient()Подробнее

How To Make Progress Bar And Circular with Counter Up | Using HTML CSSПодробнее

Step Progress Bar in HTML CSS & JavaScript | Multi Step Progress Bar Pure CSS HTML | Step ProgressПодробнее

How to make progress bar in html css and javascript| Html progress bar animation@learnwithcode102Подробнее

Build Animated Circular Progress Bar using HTML, CSS | Dynamic Animated SVG Progress barПодробнее

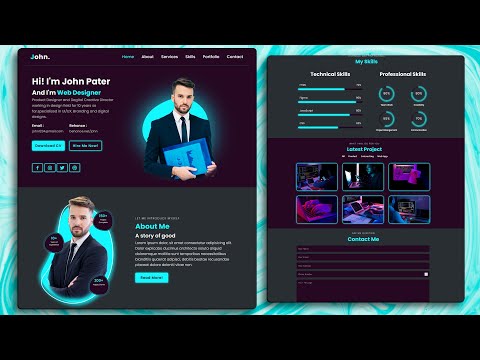
Build a Complete Responsive Personal Portfolio Website using HTML CSS JavascriptПодробнее