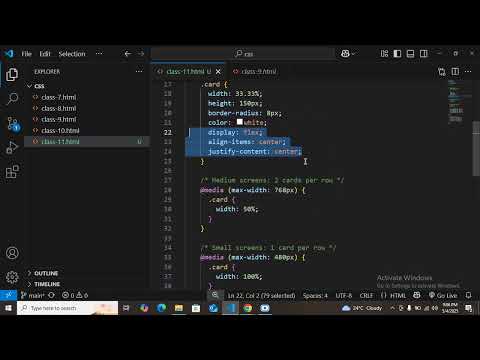
10-Responsive Card Layout Using Flexbox and Media Queries | HTML & CSS Tutorial for Beginners
10-Responsive Card Layout Using Flexbox and Media Queries | HTML & CSS Tutorial for BeginnersПодробнее

Paano Gumawa ng 10x10 Flexbox Cards sa CSS 📐💻🎨📦🔧Подробнее

CSS Card Hover Effects | Web Design TutorialПодробнее

Responsive Website with CSS in MERN Stack 🚀 #Shorts #webdevelopmentПодробнее

Become a CSS Media Queries & Responsive Design Pro! Learn EVERYTHING You Need to Know In Detail 🔍Подробнее

Responsive grid layout using CSS #coding #webdevtutorial #webdesign #learnweb #htmlfullcourse #css3Подробнее

How to make your website responsiveПодробнее

Create Responsive CSS Grid Layouts with GRID WRAPPINGПодробнее

Master Responsive CSS Media Queries in easy wayПодробнее

Learn CSS Flexbox in 20 Minutes (Course)Подробнее

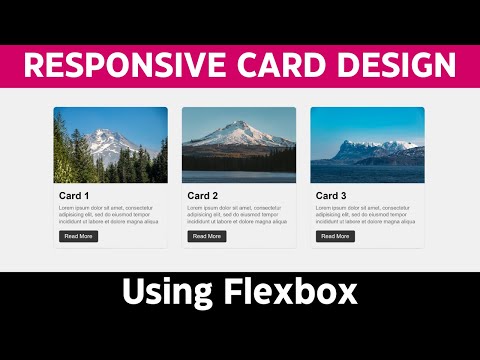
Responsive CSS Flexbox Layout design #cssflexboxПодробнее

Learn CSS Flexbox Responsive Web Design Layout - Easy way Examples - Zero To HeroПодробнее

Flex Wrap property in CSS | Flexbox | wrap, no-wrap, wrap-reverse.Подробнее

Designing Animated Birthday Card using HTML ,CSS in Just 10 minutes Gujarati || Birthday cardПодробнее

Responsive Web Development Simplified: Build Fluid Layouts Using Flexbox, No Media QueriesПодробнее

The BEST Way to Create Responsive Design with Tailwind CSS (2025)Подробнее

Creating Responsive CSS Cards | Card Design HTM & CSSПодробнее

How to create a responsive HTML tableПодробнее

CSS Responsive Card Layout with Flexbox & Media Queries | HTML CSS TutorialПодробнее

How To Create| Cards Design |Using HTML AND CSS RESPONSIVE|Подробнее
