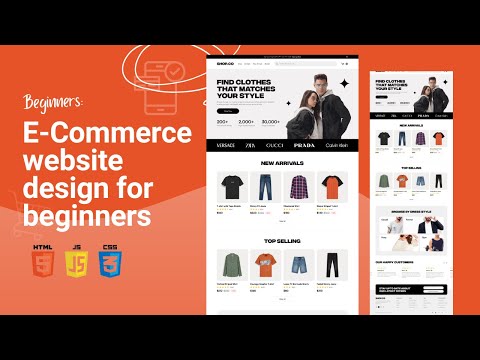
02 E-Commerce Landing Page Design for Beginners Step-by-Step Figma & CSS Flexbox, Grids, JavaScript
02 E-Commerce Landing Page Design for Beginners Step-by-Step Figma & CSS Flexbox, Grids, JavaScriptПодробнее

01 E-Commerce Landing Page Design for Beginners Step-by-Step Figma & CSS Flexbox, Grids, JavaScriptПодробнее

03 E-Commerce Landing Page Design for Beginners Step-by-Step Figma & CSS Flexbox, Grids, JavaScriptПодробнее

04 E-Commerce Landing Page Design for Beginners Step-by-Step Figma & CSS Flexbox, Grids, JavaScriptПодробнее

05 E-Commerce Landing Page Design for Beginners Step-by-Step Figma & CSS Flexbox, Grids, JavaScriptПодробнее

06 E-Commerce Landing Page Design for Beginners Step-by-Step Figma & CSS Flexbox, Grids, JavaScriptПодробнее

Learn CSS Flexbox Flex-wrap in 24 SecondsПодробнее

Web Design Timelapse: Nike Homepage | Wix Studio (Webpage Design)Подробнее

Responsive NFT's Landing page design for beginners: Css Grids & Flexbox 2024Подробнее

Learn CSS Flexbox in 20 Minutes (Course)Подробнее

Complete E-Commerce Landing Page Design for Beginners | Step-by-Step GuideПодробнее

Figma | Testing Prototype with Figma Mirror | #figma #uidesignПодробнее

Best Grid and Layout for Web DesignПодробнее

3 #Figma plugins that convert your #design into #code 🛠️Подробнее

Fake 3D animation in figma. Get the figma file from our figma community, link in bio.Подробнее

HTML, CSS, 3D rendering, Pepsi can, Pepsi logo, Flexbox, Grid, design, website, promotional elementПодробнее

Agency Responsive Landing Page using HTML, CSS, Flexbox, Grids, and JavaScript 2023Подробнее
