🚀Why Lazy Loading and Code Splitting in React Boost App Performance

How to Create a Lazy Loaded Component in React?Подробнее

🚀 Master Lazy Loading & Suspense in React – Boost Performance Like a Pro!Подробнее

🚀 Lazy Loading Explained: Boost Your Website's Speed & Performance!Подробнее

Best & Easy AI Hacks to Instantly Boost React Performance & SEO !Подробнее

01-React Performance: Component Splitting Explained with Example | تحسين أداء رياكت: تقسيم المكوناتПодробнее

🚀 React Rendering Patterns for Maximum PerformanceПодробнее

Advanced Code Splitting in React | Boost Performance with Dynamic Imports!Подробнее

React JS optimizing react application #reactjsinterviewquestions #reactjstutorial #reactjs #job #Подробнее

React Tips to Boost Your App's Performance and Optimize UI! Crack ANy InterviewПодробнее

Boost Your React App Performance with Code Splitting@ScanderLoudПодробнее

Boost Your React App Performance | Powerful Techniques | Pro Coder #reactapp #boost #reactПодробнее

Lazy Loading in React in Hindi | Lazy Loading Performance Optimization in React #react #codingПодробнее

Next.js Performance Optimization: Implementing Lazy LoadingПодробнее

Boost Your React App Performance with Lazy Importing | React optimization tips and tricksПодробнее

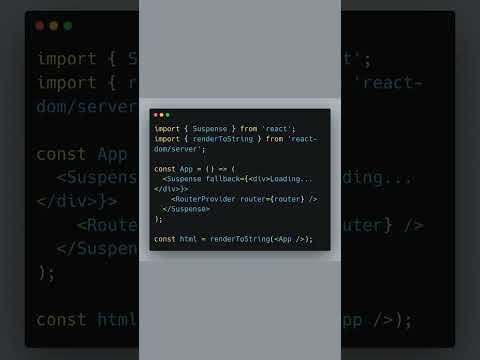
Boost App Speed: Code Splitting in SSR #ReactПодробнее

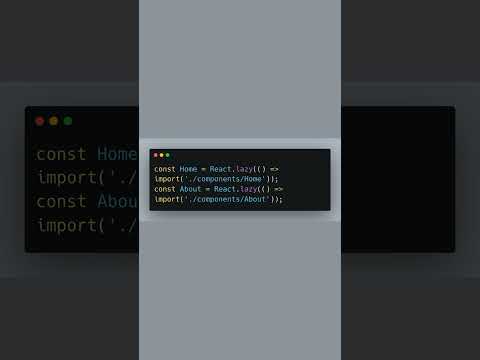
Code Splitting and Lazy Loading in React 💻🚀 #ytshorts #codewithaswin #shorts #reactjs #lazyloadingПодробнее

Speed Up Your App: TanStack Router #WebDevelopmentПодробнее

Boost Your Site: Code Splitting & SSR #WebPerformanceПодробнее
