VueJs useInterval from VueUse #shorts

VueJS Tutorial - VueUse onKeyStroke Example #shortsПодробнее

VueScroll by VueUse example in 3 Min #shortsПодробнее

I didn't know this Vue pattern existed (but I LOVE it)Подробнее

VueUse useMediaQuery Composable by Tim Benniks: Vue.js Forge Mighty BitesПодробнее

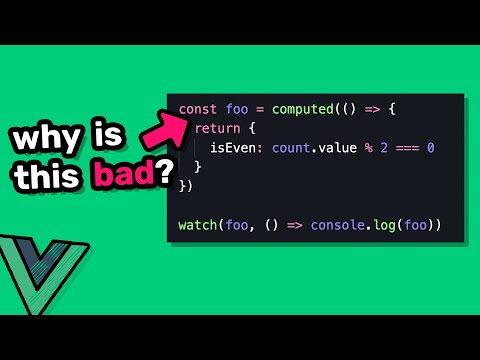
I Didn't Know This Vue Best Practice...Подробнее

Vue.js Explained in 100 SecondsПодробнее

Should I use v-memo? | VueJS 3.2 | #shortsПодробнее

Two Vue Directives that Boost App PerformanceПодробнее

When to Use Ref vs. Reactive // Vue TipsПодробнее

Coding Shorts: Making Sense of reactive() and ref() in Vue.jsПодробнее

Coding Shorts: Vue 3.2 - Setup ScriptsПодробнее

Are You Following This Vue Best Practice?Подробнее

VueUse refDebounced by Daniel Kelly: Vue.js Nation 2023 Mighty BitesПодробнее

Coding Shorts: Vue 3.2 - Style BindingПодробнее

XVI. Routing in a VueJS Application. 20. Animating Route TransitionsПодробнее

If I Had to Start Over in 2025, Here's EXACTLY What I'd DoПодробнее

What Is VueJS?Подробнее
