#Vue components, #TypeScript, #JWT, and #Express

#JWT for Authentication and CRUD in @Vuejs and @TypeScriptПодробнее

Session vs Token Authentication in 100 SecondsПодробнее

Auth by Example with JWT in Vue + ExpressПодробнее

Live Coding JWT Authentication with Vue, Vuex, and ExpressПодробнее

User Authentication with Vue.js + JWT (express.js & mongodb BACKEND) PART 1Подробнее

Modern Vue.js Crash Course 2025 | with TypeScript + script setup + Composition APIПодробнее

Token Based Authentication with VueПодробнее

User Authentication with Vue.js + JWT (express.js & mongodb BACKEND) PART 2Подробнее

Продвинутая JWT авторизация на React и Node js. Access, refresh, активация по почтеПодробнее

SENDING THE JWT WITH VUE.JS | Laravel + Angular 2 / Vue.js 2Подробнее

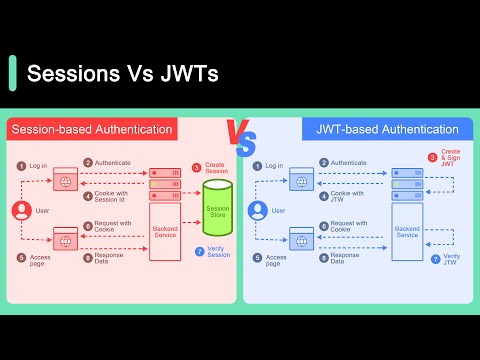
Session Vs JWT: The Differences You May Not Know!Подробнее

User Auth api with Jwt | Blog website node and vue | Part - 6Подробнее

2. Login with JWT - Picture Competition Web App in Node JS, Mongo DB, Vue JSПодробнее

Livestream: JWT Tokens in Vue.js & Node | Full-Stack JavaScript ApplicationПодробнее

A Better Way To Create Vue Components With Props Using TypeScriptПодробнее
