Update Child Without Re-render? Use This React Trick | #ReactJS #AdvancedReact #FullStackDev

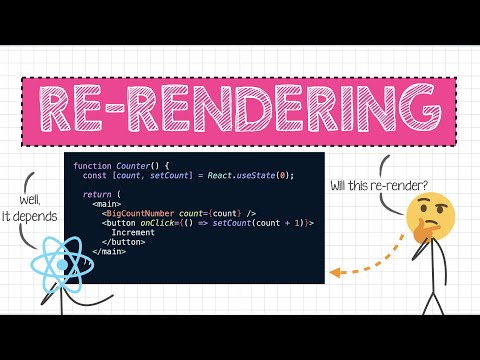
Things you didn't know about re-rendering in ReactПодробнее

Optimizing ReactJS: Updating State from Child to Parent Without Re-renderingПодробнее

Two ways to force the child-component to re-render in NextJS (or ReactJS)Подробнее

10 React Antipatterns to Avoid - Code This, Not That!Подробнее

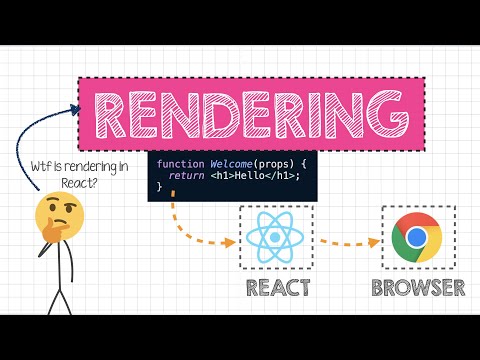
Understanding this React concept will make you a pro React developer!Подробнее

React Context Killing Your Performance? Fix It Fast! | #ReactJS #WebDevTips #FullStackDevПодробнее

Elements, Children and Re-renders - Advanced React course, Episode 2Подробнее

Intro to re-renders - Advanced React Course, Episode1Подробнее

React component render children #shorts #reactjs #javascriptinterviewПодробнее

Why React Child Components Don't Update on Prop ChangesПодробнее

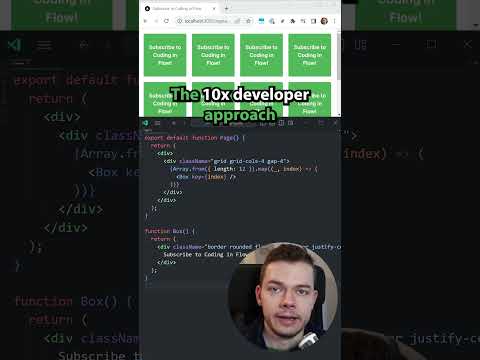
How to Repeat a Component N Times in React.js 🧠 #reactjs #reactdevelopment #reactjstutorial #webdevПодробнее

Preventing React re-renders with compositionПодробнее

React: How To Stop Re-rendersПодробнее

Typing = Re-rendering? Fix It with Debounce! | #reactjs #FullStackDev #webdevelopment #shortsПодробнее

React.js Tip: Re-Export Components From Index.tsx (Barrel Exports) #reactjs #reactjstutorialПодробнее

Advanced React Ref PatternПодробнее

Fast Food App in React Native 🔥 #shorts #reactnative #expo #reactjs #app #uiПодробнее

All 12 useState & useEffect Mistakes Junior React Developers Still Make in 2025Подробнее
