Unleash the Power of the Universal Selector in CSS | #css

Selectors in CSS || CSS Tutorial by Shahid Naeem || Class 05.Подробнее

Universal Selector Use in html Using CSS properties #universal #selector #attributes #htmltutorialПодробнее

Attribute selectors are OPПодробнее

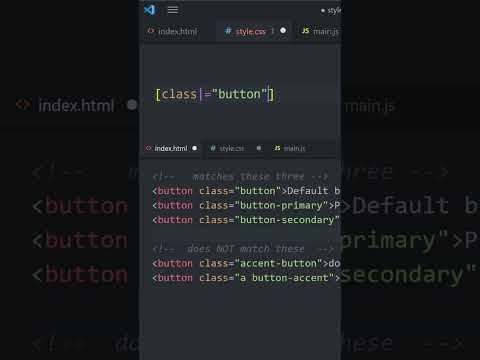
Mastering CSS Attribute Selectors in Seconds! #cssselectorsПодробнее

selector in css and it's typesПодробнее

Unlock CSS Powers with Pseudo-Class Selectors #cssПодробнее

Universal and Attribute Selectors in CSSПодробнее

Leveraging the powers of CSSПодробнее

CSS Tutorial For Beginners 26 - The Universal SelectorПодробнее

The Basic CSS Selectors That Every Developer Should Know!Подробнее

2 Css Selectors – Targeting Html Elements2Подробнее

Universal Selector ( Master CSS Selectors )Подробнее

The easy way to make sense of complex selectorsПодробнее

Universal Selector in CSS 😮 #cssselectors #csstutorial #codinghacks #codingshortvideoПодробнее

Say Goodbye to CSS Chaos with :is() Pseudo-Class SelectorПодробнее

The Power of CSS When Combination of Not And Hover SelectorsПодробнее

Is This The CSS Transform Killer?Подробнее

Simplify Your CSS using :is() and :where() Pseudo-SelectorsПодробнее

Universal - CSS Class Selector !Подробнее
