Understanding Bootstrap Grids and Columns
Understanding Why Bootstrap 5 Adds Line Breaks After a Span TagПодробнее

How to Dynamically Adjust Bootstrap Grid Columns for Odd and Even Numbers of ItemsПодробнее

Lecture 29 - Bootstrap Grid System Explained | Beginner’s Guide to Bootstrap Grid-System / LayoutПодробнее

Resolving Column Alignment Issues with Bootstrap 4Подробнее

Dynamically Creating Bootstrap Rows and Columns with Angular's ngFor LoopПодробнее

Lecture 2 | grid in bootstrap, how to use column in bootstrap,bootsrap full course| web with nasirПодробнее

Part10:Bootstrap Alerts in Web Forms Part11:Creating Multi-column Form Layouts Using Bootstrap GridПодробнее

Module 2: Grid System in Bootstrap - Part 2 (Row, Column) (2025) | Bootstrap Tutorial for BeginnersПодробнее

vertical divider between two columns in bootstrapПодробнее

remove padding from columns in bootstrap 3Подробнее

Bootstrap Grid IntroductionПодробнее

Class container row #bootstrap cssПодробнее

What is Bootstrap and why it Use ? l What is Responsive Web Design? l Bootstrap Grid SystemПодробнее

Achieving Responsive CSS for Bootstrap Grid: Folding Columns for Different Screen SizesПодробнее

Bootstrap Container and Row Explained in 1 Minute! | HTML + Bootstrap 5 ShortПодробнее

Bootstrap Grid Table Layout | Responsive Table Without (table)Подробнее

"Mastering Bootstrap Grid: Containers Explained for Responsive Layouts!"Подробнее

"Master Bootstrap Rows: Creating Perfect Column Layouts for Your Website!"Подробнее

"Unlocking Bootstrap Columns: Build Responsive Grids with Ease!"Подробнее

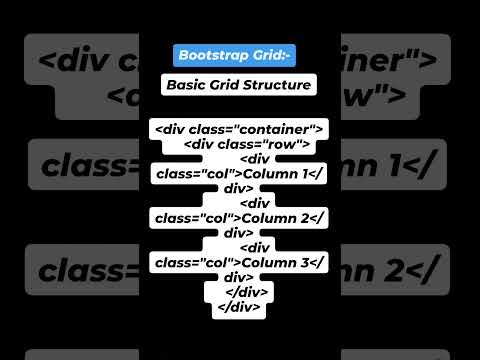
"Building a Basic Grid with Bootstrap: Easy Multi-Column Layouts!"Подробнее