Transforming Your List Style with Custom Numbers in CSS

Create custom list styles in CSS using pseudo elements and countersПодробнее

2 ways to improve your list styling with CSSПодробнее

Styling Custom Numbered Lists in CSSПодробнее

list style CSS PropertyПодробнее

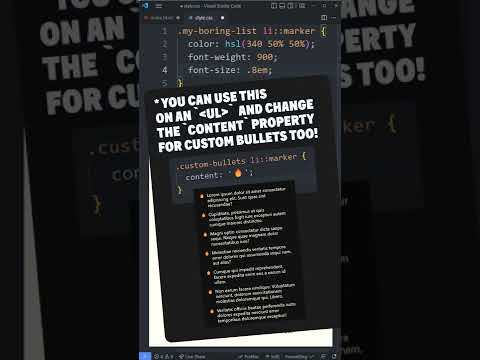
Style List Item Numbers Separately from the List Item Text with ::Marker Pseudo ElementПодробнее

Number-only inputs aren't so straight-forwardПодробнее

Create custom HTML bullets with CSSПодробнее

Styling Lists with CSS - Core CSS Mastery 2.2Подробнее

Custom HTML List UI Design | CSS Gradient Counter ListПодробнее

Quick Tips: Let’s style list numbers with CSS!Подробнее

Learn CSS Flexbox Flex-wrap in 24 SecondsПодробнее

CSS List Styles Tutorial for BeginnersПодробнее

#33 list-style | CSS | Frontend | Take it easy #shortsПодробнее

Create a Barcode in Excel in 30 seconds 🤯 #shortsПодробнее

How to create and style lists with HTML and CSSПодробнее

Style your Unordered List in CSSПодробнее

unordered lists in html || ordered lists in html || ul li and ol uses in html #html5 #css3Подробнее