Surf App UI with Styled Widgets | Speed Code | Flutter 2.5.3

Surf App UI with Styled Widgets | Flutter 2.5.3Подробнее

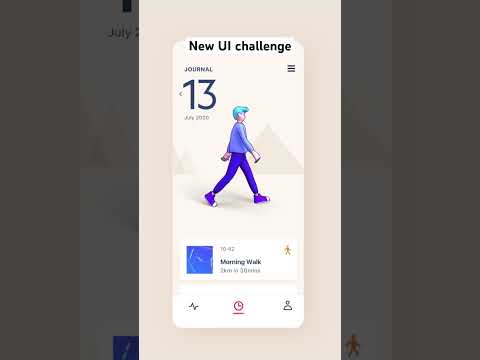
New Flutter UI challenge #flutterПодробнее

Flutter AnimatedRotation Widget | Animated Rotation | Flutter Widgets #shortsПодробнее

Flutter UI Design - Day 50Подробнее

Top 5 Must-Know Flutter Widgets for DevelopersПодробнее

5 rarely used Flutter widgets | Very useful #shortsПодробнее

Flutter Basic UI Widgets Explained | Text, Image, Row, Column, Scaffold & More | codeSprinklesПодробнее

Arrange items side by side - Flutter Row widget #flutter #fluttertutorial #fluttercoachПодробнее

Top 30 Flutter Tips and TricksПодробнее

Flutter vs React - Shorts by Roman Just CodesПодробнее

Reuse Code with Custom Widgets in Flutter! Save Time & Boost Efficiency! #flutter #coding #dartПодробнее

Flutter Tutorial for Beginners – Build This in 60s!Подробнее

How To Display Over Another App In Flutter || Dash Bubble Plugin In Flutter || Flutter App #flutterПодробнее

Top 35 Flutter WidgetsПодробнее

Flutter app UI Design #flutter #shorts #short #iosПодробнее

My 2 favourite ways to hide excess text | Flutter Text Widget Overflow Property #fluttertutorialПодробнее

Flutter Drag and Drop ui design 🚀 #dart #flutterdev #trading #flutterio #batterystatus #appui #codinПодробнее

🚫 DON'T USE SIZEDBOX DIRECTLY TO GIVE EMPTY SPACE BETWEEN WIDGETS IN FLUTTER #shorts #flutter #codeПодробнее

Flutter App UI in 30 SecondsПодробнее
