Stop Using Types In SvelteKit

Big projects are ditching TypeScript… why?Подробнее

Should You Stop Using TypeScript!?Подробнее

Sveltekit: File TypesПодробнее

The Problem with Using Layouts for AuthПодробнее

Svelte Broke Up With TypeScript??!Подробнее

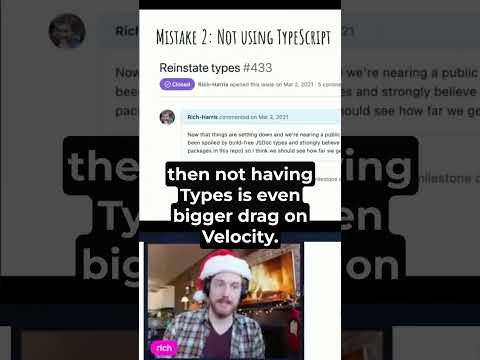
Rich “🎅” Harris Telling us About TypeScript Mistakes... 😱Подробнее

Svelte used by big companies?Подробнее

Use any JavaScript or TypeScript Library in Svelte 5 (The Right Way)Подробнее

Rich on why the Svelte 4.0 codebase is moving to JSDoc... 🤔Подробнее

🤔 NextJS or SvelteKit? Let me help you chooseПодробнее

TypeScript is Literal MagicПодробнее

Data Flow in Svelte 5 | How to fetch & pass data from the backend to the frontend in SvelteKitПодробнее

Svelte 5 - 3 less common runes to know #svelte #sveltejs #sveltekit #typescriptПодробнее

12 - SvelteKit Page Types Explained: +page.svelte, +page.server.ts, +page.ts and +layout.svelteПодробнее

What Is @type{import In Svelte Kit - JSDoc SyntaxПодробнее

Pick/Omit Are One Of The Best Features Of TypeScriptПодробнее

Stop Using == Use === InsteadПодробнее
