Sticky Navbar | Website Header | HTML, CSS, & JavaScript | Web Development
Animated Sticky Header || HTML CSS and JavaScriptПодробнее

Sliding Tabs with Pure CSS – No JavaScript Needed 🚀 #Shorts #CSSTricks #Frontend #UIDesign #CodingПодробнее

How to Make Animated Sticky Header Using HTML CSS and JavaScriptПодробнее

Responsive Navigation Bar In 10 Minutes ( HTML, CSS, JS ) | Tutorial | 2025 | MACoding4UПодробнее

Sticky Navigation Bar in HTML & CSS | Responsive Hamburger Menu | sticky navbar on scroll cssПодробнее

Responsive Sticky Navbar Design: HTML, CSS, JavaScriptПодробнее

Sticky Navigation Bar On Scroll | Fixed Navbar on Scroll | HTML | CSS | JS #webdevelopmentПодробнее

Sticky Nav bar #htmlcss #sticky #navbar #shorts #viralvideoПодробнее

Build a Responsive Multipage Website | Prepare for React & Next.js | How to build a Website - Part 1Подробнее

React.js Sticky Navbar with Smooth Scrolling Effect | Next.js Travel Guide Website | GeekbootsПодробнее

Sticky Navbar on Scroll react js & tailwind css | Bg changeПодробнее

Responsive Scroll Header | How To Create Sticky Navbar | Sticky Navbar On Scroll | CodeExpressПодробнее

☕ Create A Responsive Coffee Website in HTML CSS & JavaScript | Step-By-Step TutorialПодробнее

Build a Responsive Sidebar Menu with Animated Dropdowns | HTML CSS JavaScript ProjectПодробнее

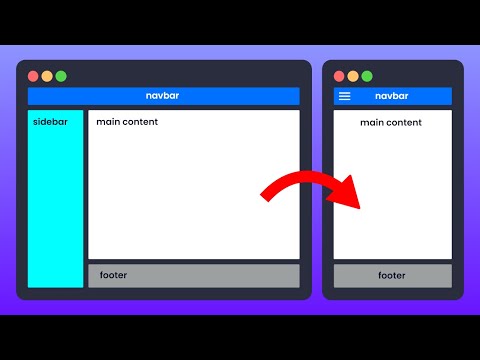
How to create RESPONSIVE Layouts with CSS GRIDПодробнее

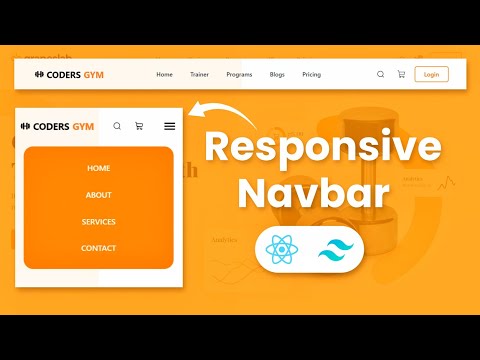
How to build a Responsive Navbar using ReactJS and Tailwind CSS for beginnersПодробнее

Create a Sticky Header Only Using CSS | HTML & CSS Quick Tips | HTML & CSS Sticky HeaderПодробнее

Learn CSS Flexbox in 20 Minutes (Course)Подробнее

#position#fixed#header#navbar#2024#website#webdesign#webpage#project#css#html#javascript#animationПодробнее

#position#fixed#header#navbar#2024#website#webdesign#webpage#project#css#html#javascript#interviewПодробнее