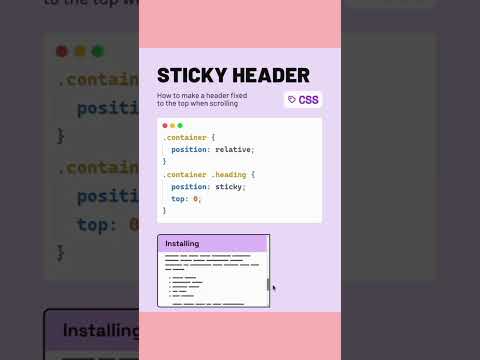
Sticky Header: CSS Tutorial (Day 14 of CSS3 in 30 Days)

Sticky Sidebar: CSS Tutorial (Day 15 of CSS3 in 30 Days)Подробнее

Sticky Footer: CSS Tutorial (Day 13 of CSS3 in 30 Days)Подробнее

Sexy Registration Form: CSS Tutorial (Day 4 of CSS3 in 30 Days)Подробнее

"Design A Sticky Header and Fixed Scrolling Header in Css" #csstutorial #csslearn #css3 #csshortsПодробнее

Useful Broken Images: CSS Tutorial (Day 5 of CSS3 in 30 Days)Подробнее

Learn to make STICKY HEADER with CSS⭐ #developer #css #reels #reelsinstagram #coding #code #filmПодробнее

Blurry Effect: CSS Tutorial (Day 29 of CSS3 in 30 Days)Подробнее

Use Position: Sticky to stick Navbar on the top in HTML and CSS #html #css #learning #hub #codingПодробнее

When position sticky doesn't stickПодробнее

Fixed on Scroll #Header with #HTML and #CSSПодробнее

You can create sticky header when scrolling, just follow the steps. #CSS #codingПодробнее
