STACKING CARDS ON SCROLL ❤ #html #css #javascript #projectideas

ScrollTrigger Choreography — Every Card Takes Its Turn on Scroll (Directed with GSAP)Подробнее

card animation using only CSS #cards #coding #shorts #ytshorts #css #cssanimation #csspropertiesПодробнее

Build and Deploy a Unique 3D Web Developer Portfolio with React, Three JS & GSAPПодробнее

How to Create an Animated Portfolio Website with HTML, CSS & JavaScript | Step-by-Step TutorialПодробнее

Slider #coding #code #css #javascript #html #programming #webdesign #ui #uidesignПодробнее

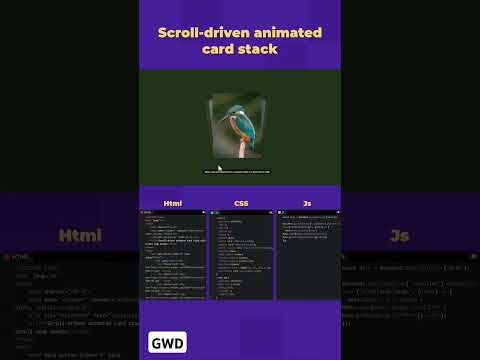
Mastering CSS Scroll-driven Animations #11 - (Project) Stacking CardsПодробнее

Create Stacked Cards Scrolling Effect using HTML CSS and JS #mcawali #viralПодробнее

Attractive Card Stacking Scroll Effects with HTML CSS and JS | Tech InceptПодробнее

Make this Stacked Card Scrolling Effect/Animation in Elementor | WordPress Creative Text Box DesignПодробнее

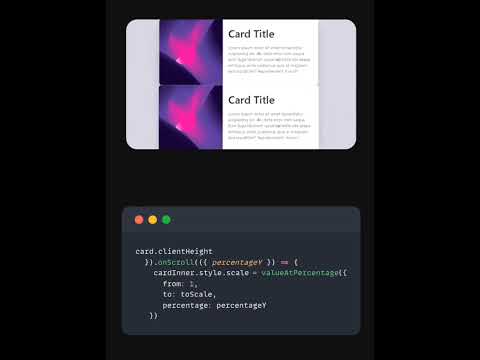
Stack cards on page scroll using css sticky and javascript 2023 #part 1Подробнее
