#SpeedCode - Reflectly Design Inspiration in Flutter (Part 1)

#SpeedCode - Reflectly Design Inspiration in Flutter (Part 5 - Final)Подробнее

#SpeedCode - Reflectly Design Inspiration in Flutter (Part 4)Подробнее

#SpeedCode - Reflectly Design Inspiration in Flutter (Part 3)Подробнее

#SpeedCode - Reflectly Design Inspiration in Flutter (Part 2)Подробнее

Flutter Tutorial for Beginners – Build This in 60s!Подробнее

Flutter Tutorial for Beginners – Build This in 60s!Подробнее

History Page - Mony Apps Flutter UI with Getx - Speed Code - Part 7Подробнее

On Boarding - Mony Apps Flutter UI with Getx - Speed Code - Part 2Подробнее

Reflectly Inspired Login Screen Animation in Flutter (Part 1) | Flutter Animation TutorialПодробнее

Haptic Feedback in flutter 2023 | Flutter Tips part 1Подробнее

Flutter Tutorial for Beginners – Build This in 60s!Подробнее

New Flutter UI challenge #flutterПодробнее

Flutter NFT App UI Part1 | Speed CodeПодробнее

Reflectly's Awesome Color Selection Screen - Flutter UI - Speed CodeПодробнее

Top Up Wallet - Mony Apps Flutter UI with Getx - Speed Code - Part 8Подробнее

Flutter Discover App UI Part-1 || Speed Code || #strengthcode #flutter #noobtoproПодробнее

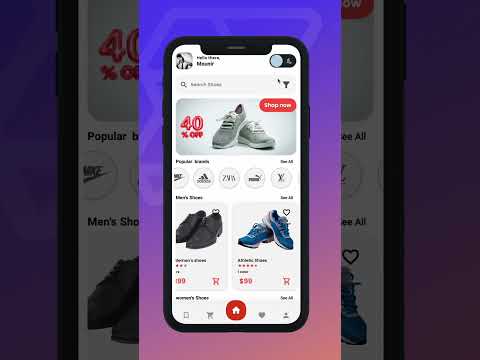
E-Commerce Design in FlutterFlow 🛍Подробнее